- これから情報発信をして稼ぎたい
- ブログ・Webサイトを作りたい
- 具体的な方法を知りたい
このような疑問を解決します。
ブログ・Webサイトを作って3年の経験を活かしてこの記事を作成しています。
多くの人が「嫌だなぁ」「辛いなぁ」と思いながら働いています。私もその内の1人でした。
そんな状況を抜け出したくて、毎日コツコツとブログを書いて、気づけば少しづつ稼げるようになっていました。あなたもきっと・・・。そんなきっかけになれると嬉しいです。
早い方だと30分程度でブログ・Webサイトが完了します。
●なぜブログ・Webサイトなのか
数ある副業の中でも、ブログ・Webサイトがおすすめです。理由は『資産型』の収入だから。
ブログやWebサイトは「せどり」や「アルバイト」などの『フロー型』の収入と違って、一度作ったコンテンツが“お金の成る木”として働いてくれます。
あなたが時間を掛けて努力すれば、きっと“お金の成る木”を作れます。簡単とは言いませんが、正しい努力を続けていれば可能です。数年後には、あなたが寝ている間に報酬が支払われ、自由な時間と自由な人生を手にしているかもしれません。
●掛かるお金は毎月千円程度
ブログ・Webサイトの最大のメリットはコストが少ないことです。毎月千円程度であれば、お小遣い制のサラリーマンでも始められます。無料で始められるブログもありますが、権利が自分ではないので稼ぎづらいです。
稼ぐことを目標にするなら、『WordPress(ワードプレス)』で作成しましょう。
●実際に制作してみよう
ブログ・Webサイトの具体的な作り方を解説します。
①サーバーの契約をする
まず「サーバー」の契約をします。サーバーとはインターネット上の土地のこと。ブログ・Webサイトを建てるためには土地が必要なので、「サーバー(土地)」をまず契約します。
サーバーは「ConoHa WING」がおすすめ。性能が良くて安いので私も使っています。
ConoHa WING申し込みページから申込できます。
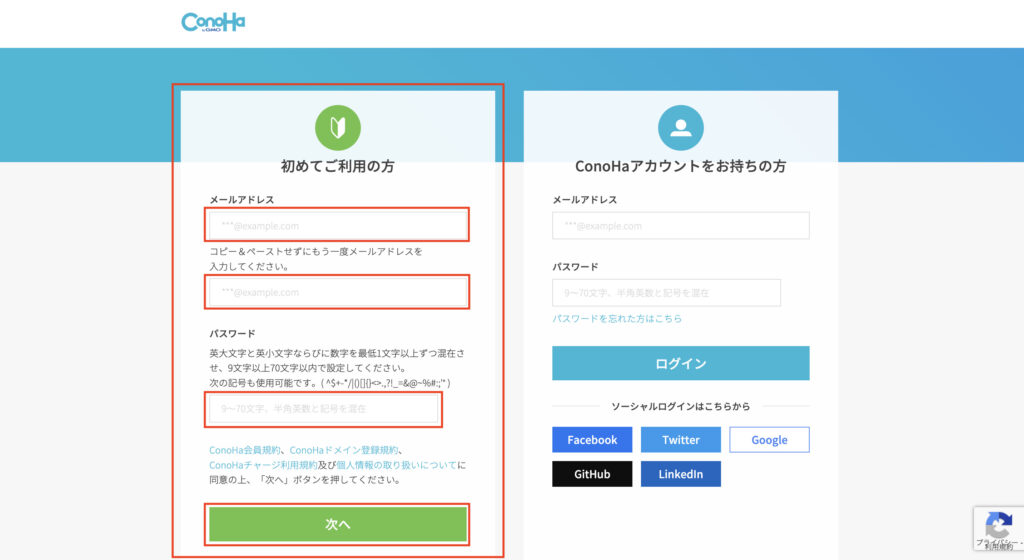
- 申込ページにアクセス
- 初めてご利用の方へのメールアドレスを入力
- パスワードを設定する
- 次へをクリック
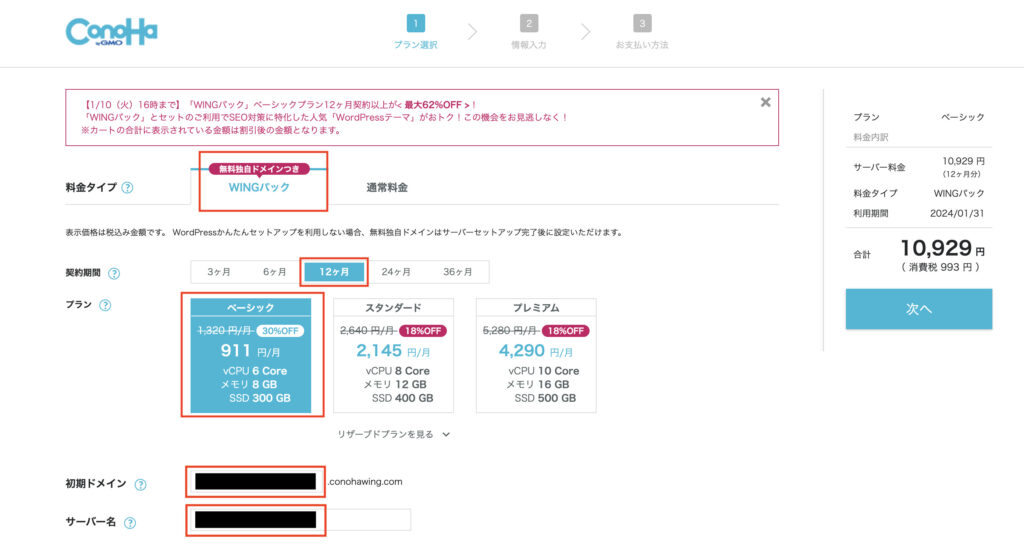
- 料金タイプをWINGパックに選択
- 契約期間を決める
- プランはベーシックで問題ない
- 初期ドメインはこだわらなくてOK
- サーバー名もこだわらなくてOK
1.申込ページにアクセス
2.初めてご利用の方へのメールアドレスを入力
3.パスワードを設定する
4.次へをクリック

5.料金タイプをWINGパックに選択
6.契約期間を決める(1ヶ月がおすすめ)
7.プランはベーシックで問題ない
8.初期ドメインはこだわらなくてOK
9.サーバー名もこだわらなくてOK

②Wordpress簡単セットアップをする
WordPress簡単セットアップの手順を解説します。
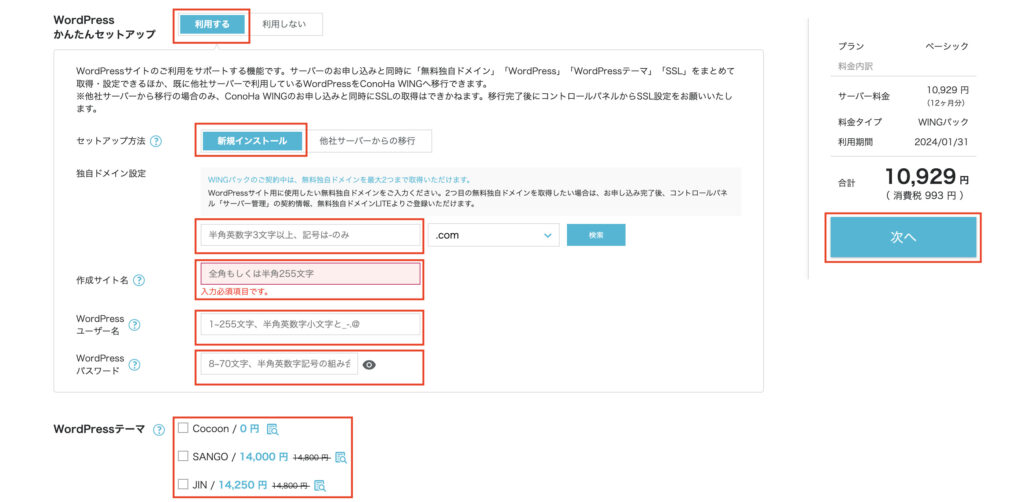
- WordPress簡単セットアップを選択
- 新規インストールを選択
- 独自ドメイン設定
- 作成サイト名
- WordPressユーザー名
- WordPressパスワードを入力
- WordPressテーマを選択(Cocoonで充分)
- 次へをクリック

独自ドメインを解説します
「ドメイン」とはインターネット上の住所のこと。例えばこのサイトのドメインは『blog-website.online』です。同じドメインは存在しないので、誰かが使っているとそのドメインは使用できません。
「〇〇.online」や「〇〇.com」「〇〇.net」、「〇〇.jp」があります。
サイトコンセプトに関連したドメインをおすすめします。本サイトの場合、名前が『価値あるサイトの作り方を解説するサイト』でなのでドメインを「blog-website.online」としています。
作成サイト名について解説します
作成サイト名は、一目でどんなブログかわかるものがおすすめです。
当サイトの場合、「初心者に向けて価値あるブログ・Webサイトの作り方を簡単に解説したかった」+「シンプルにしたかった」ので『価値あるサイトの作り方』としています。
×『初心者向けブログ』→ライバルが多すぎる。目的が不明確。
×『ブログ・Webサイトの作り方』→漠然としすぎ。
WordPressユーザー名、Wordpressパスワードは公開されない
WordPressユーザー名、Wordpressパスワードは公開されません。管理しやすいものを設定しましょう。
テーマは無料のCocoon(コクーン)でも大丈夫
WordPressにはたくさん「テーマ」があります。「いきなりお金は掛けられない」このような方は、無料のコクーンで大丈夫です。本サイトはコクーンで作成しています。
必要情報の入力
必要情報の入力をします。
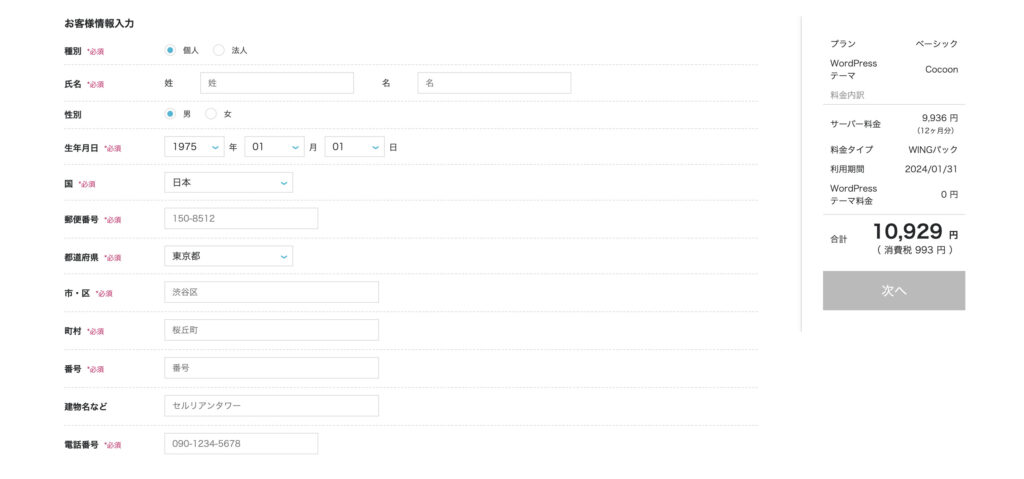
- お客様情報の入力をする
- SMS/電話番号認証をする
- 決済情報を入力する
- お申し込みをクリック
- 完了(スクリーンショット等)
1.お客様情報の入力

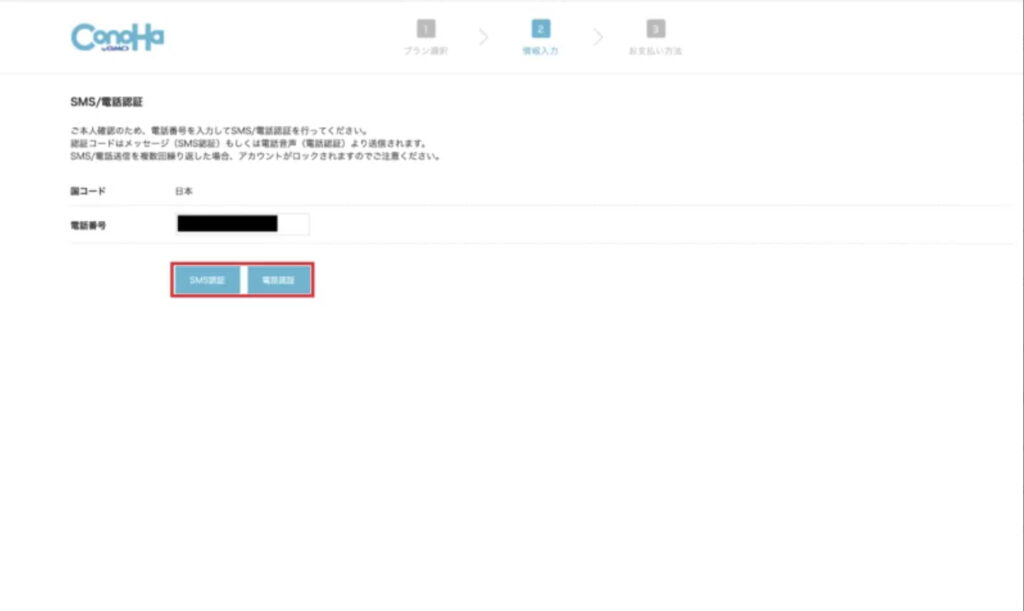
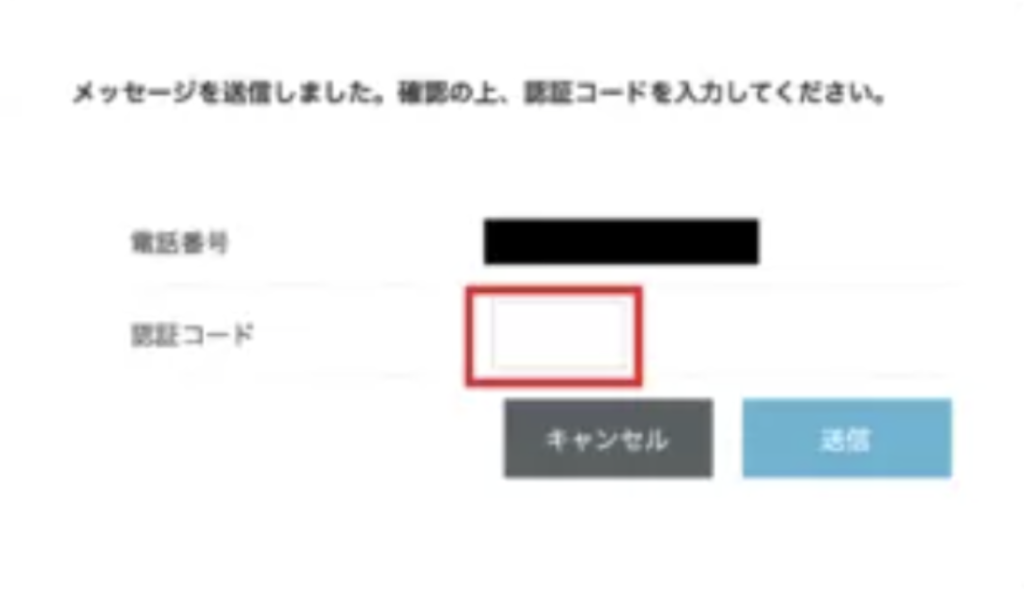
2.SMS/電話番号認証

聞き間違いがないSMS認証がおすすめです。届いた認証コードを入力して送信しましょう。

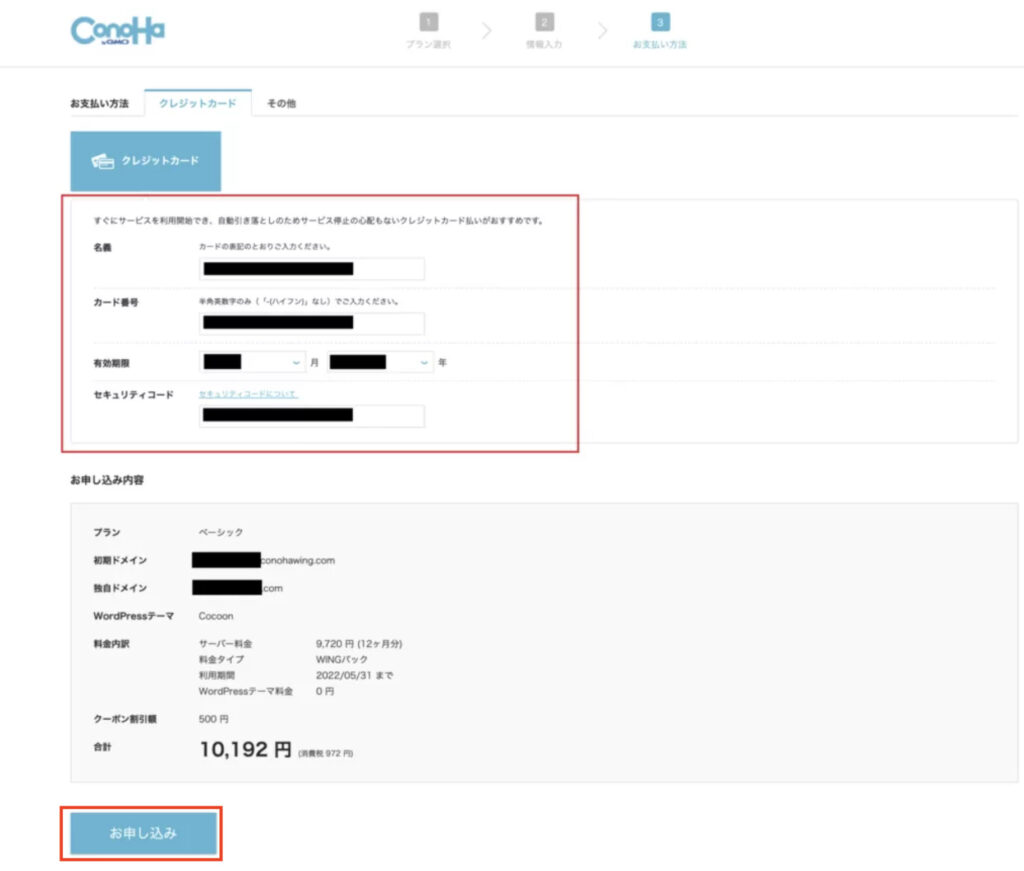
3.決済情報の入力
4.お申し込みをクリック

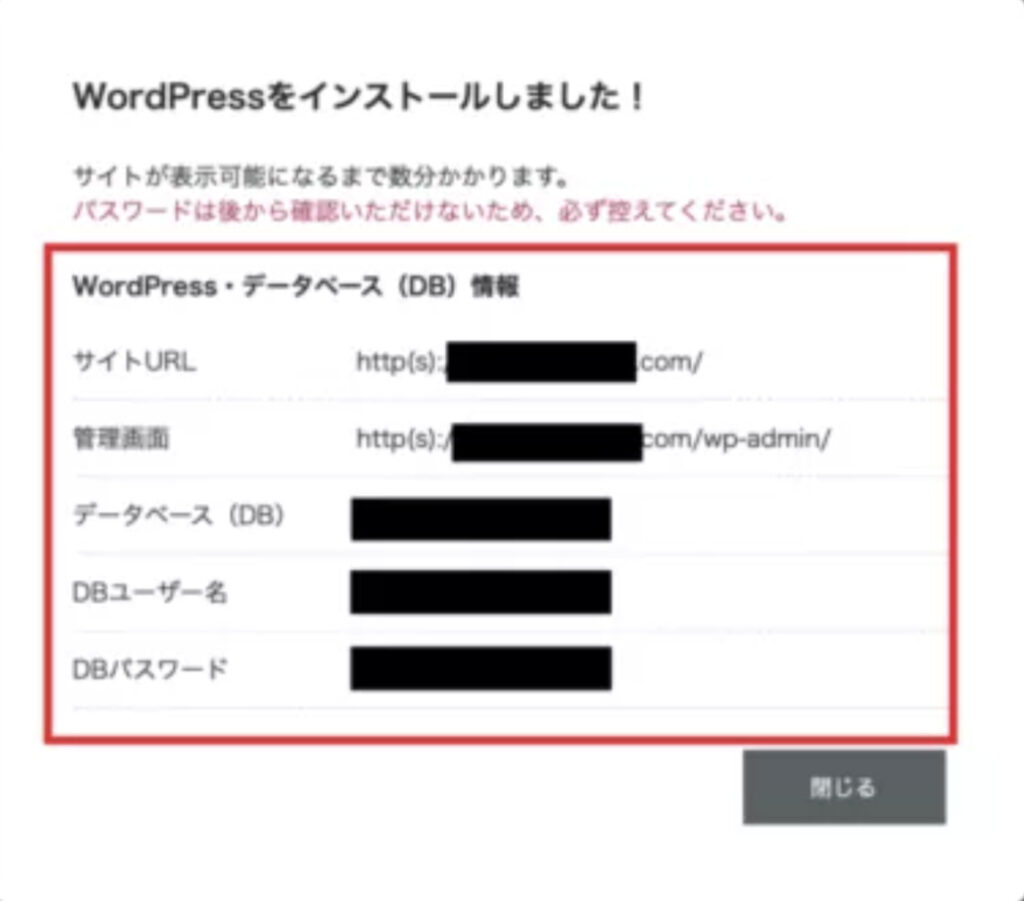
5.完了(スクリーンショットを撮っておいてください)

③最低限の設定をしよう
ここまでくればもうブログ・Webサイトはほとんど完成しています。最後に最低限の設定をしましょう。
SSL有効化をする(ボタン一つで完了)
SSL化とは、Webサイトの信号を暗号化することです。あなたのサイトを訪れてくれた読者の情報漏洩を防ぐために必要です。
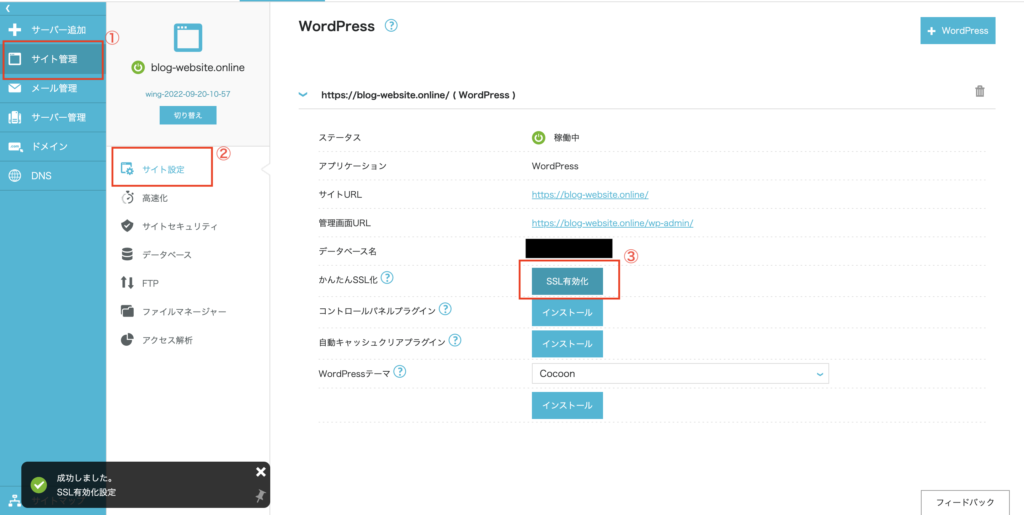
- コノハウィングサイト管理
- サイト設定
- SSL有効化ボタンを押す
- 完了

SSL有効化ボタンが押せない場合は、しばらく待ってみて下さい。場合によっては1〜2時間程度掛かります。
④Wordpressにログインしてみよう
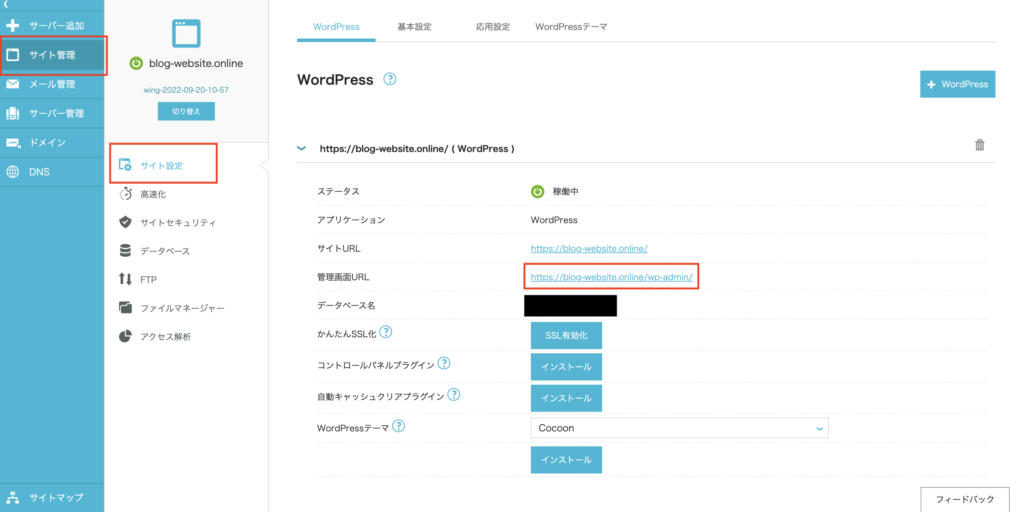
WordPressのログイン画面には、ConoHa WINGのマイページに記載の「管理画面URL」からアクセスが可能です。(または自分のサイトアドレスの最後に/wp-admin)
WordPressログイン方法は以下の通り。
- ConoHa WING管理画面を開く
- サイト管理→サイト管理→管理画面URLをクリック
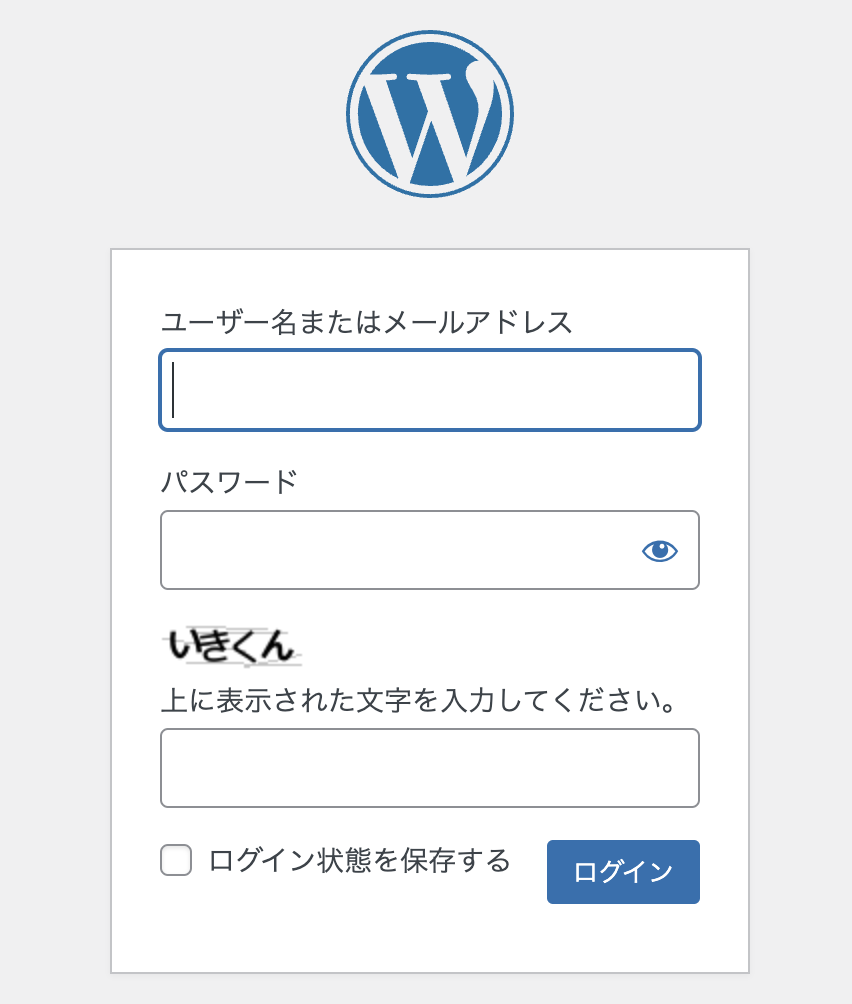
- WordPress簡単セットアップで設定したユーザー名とパスワードを入力
- ログイン
1.ConoHa WING管理画面を開く
2.サイト管理→サイト管理→管理画面URLをクリック

3.Wordpress簡単セットアップで設定したユーザー名とパスワードを入力
(ログインページはブックマークに入れておくと便利です)

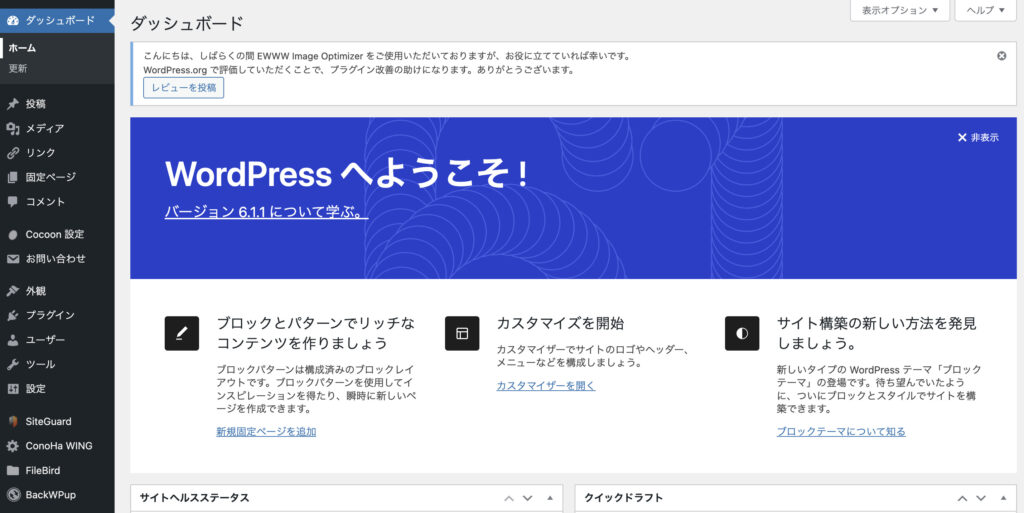
WordPressの管理画面はこのようになります。

⑤パーマリンクの設定
パーマリンクは記事のURLのことです。初めに設定をしないと損してしまいますので必ず最初にやりましょう。設定のやり方は以下の通り。
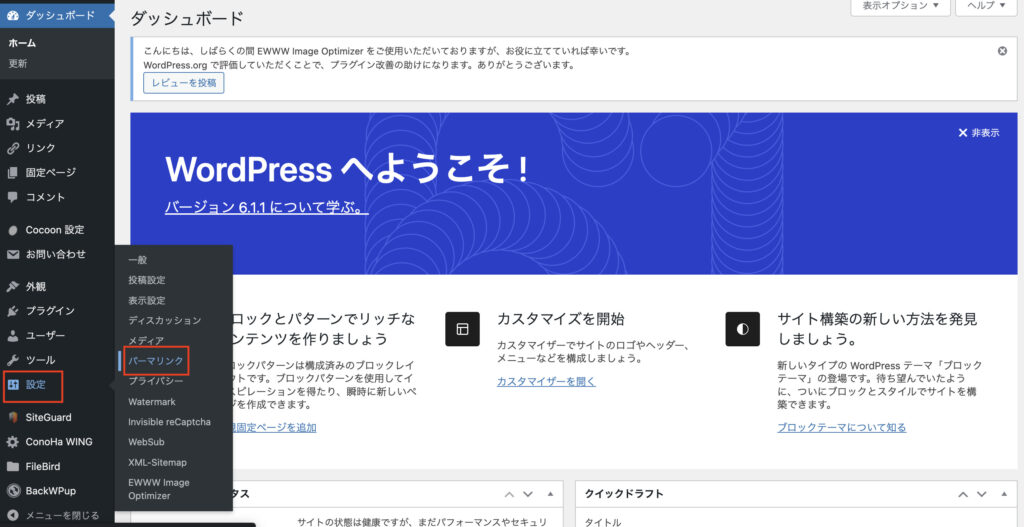
- WordPress管理画面(ダッシュボード)を開く
- 設定をクリック
- パーマリンクをクリック
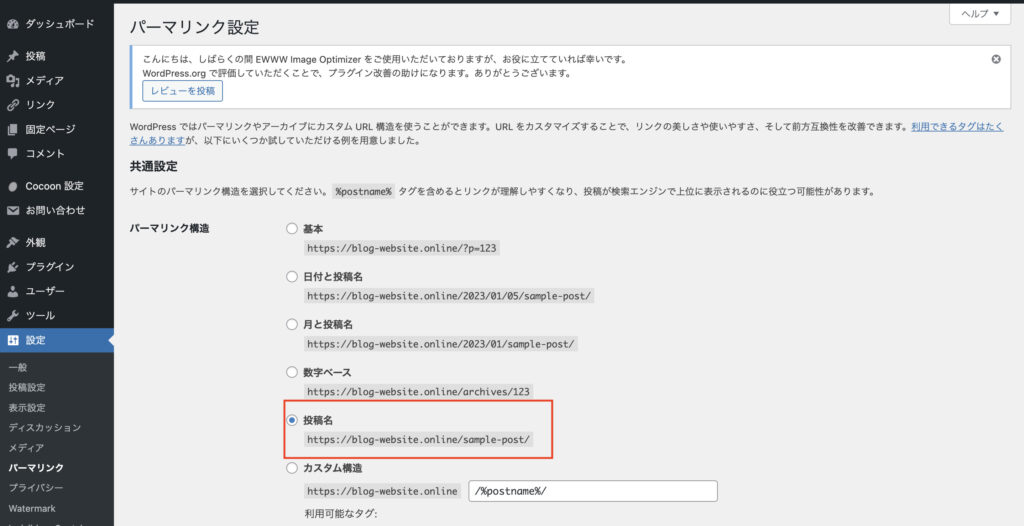
- 投稿名をクリック
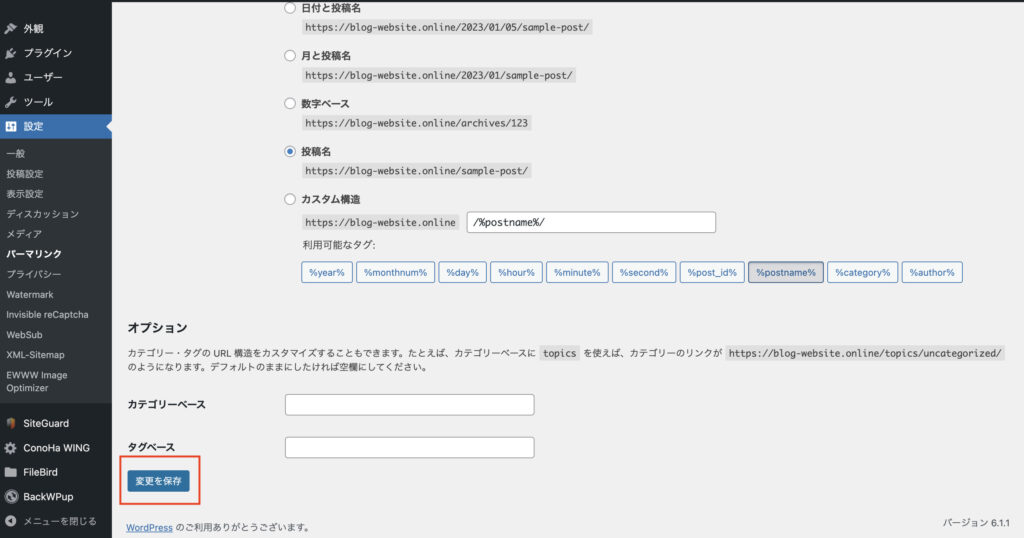
- 設定を保存
1.Wordpress管理画面(ダッシュボード)を開く
2.設定をクリック
3.パーマリンクをクリック

4.投稿名をクリック

5.設定を保存

記事を書くときに「URLスラッグ」を編集すれば、記事のURLを好きなものに変更できるようになります。(英語で入力を推奨しています)
テーマの有効化
サイトに訪れた人が満足するために、テーマの有効化は必須です。
テーマを有効化すると、サイト全体が見やすくなったり、記事の装飾が簡単にできたりします。
特にこだわりが無ければ『Cocoon』がおすすめです。テーマの有効化のやり方は以下の通り。
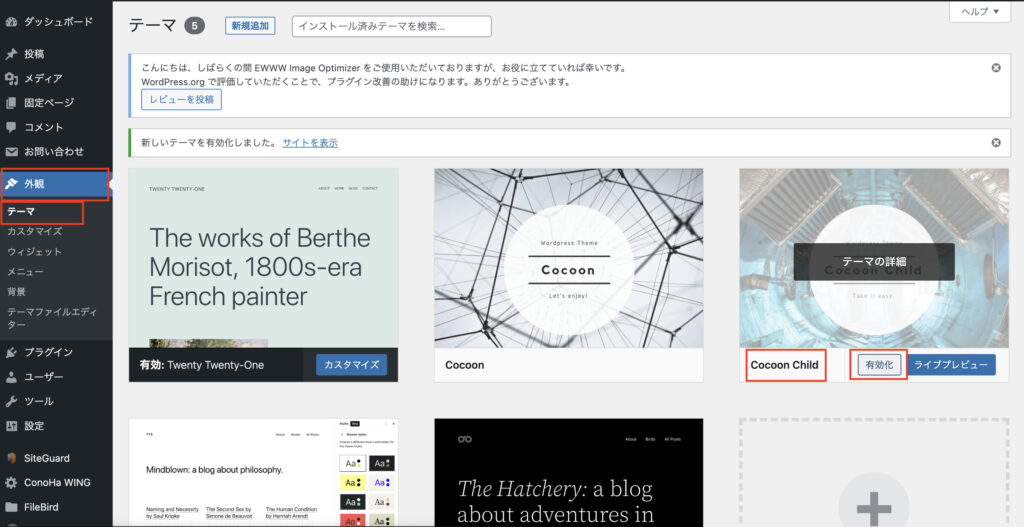
- WordPressの管理画面を開く
- 外観→テーマをクリック
- 「Cocoon child」を選び有効化をクリック

テーマは「親テーマ」と「子テーマ」が2種類あります。「必ず子テーマを有効化」しましょう。テーマのアップデートの影響を受けないためです。
⑥プラグインの導入
プラグインとは、「サイトを便利に使うための機能」のこと。様々なプラグインがあり、プラグインを入れすぎるとサイトが重くなってしまうので注意してください。
プラグインの導入方法は以下の通り。
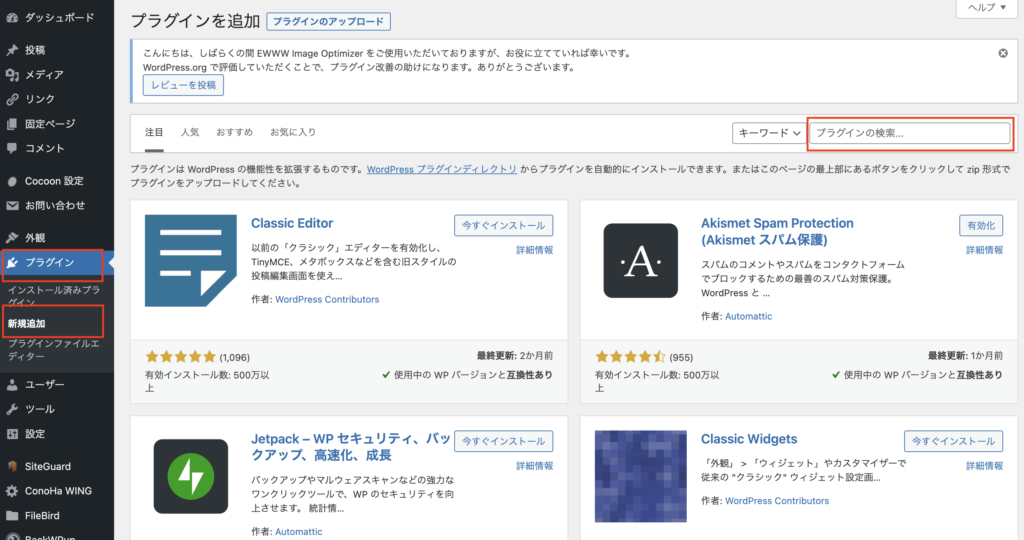
- WordPress管理画面(ダッシュボード)を開く
- プラグインをクリック
- プラグインの追加をクリック
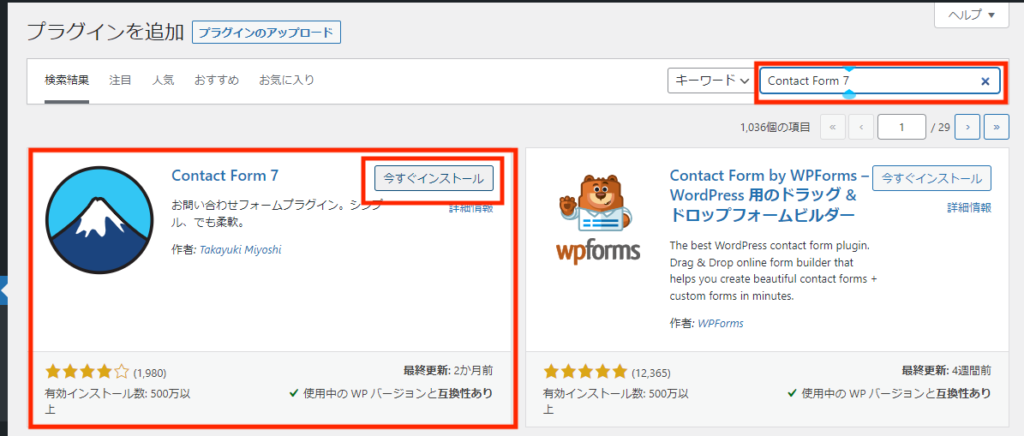
- 検索窓にプラグイン名を入れて検索
- 今すぐインストールをクリック

必須プラグインは以下の通り。
- Contact Form7
- invisible reCaptcha
- SiteGuard WP Plugin
- Wubsub/PubsubHubbub
- EWWW Image Optimaizer
- BackWPup
- WP Multibyte Patch
必須プラグインについて、具体的に解説していきます。
・Contact Form7
「Contact Form7(コンタクトフォーム)」はお問い合わせフォームを設置できるプラグインです。
Contact Form7の設置方法は以下の通り。
- 「Contact Form7」で検索して、今すぐインストールをクリック。
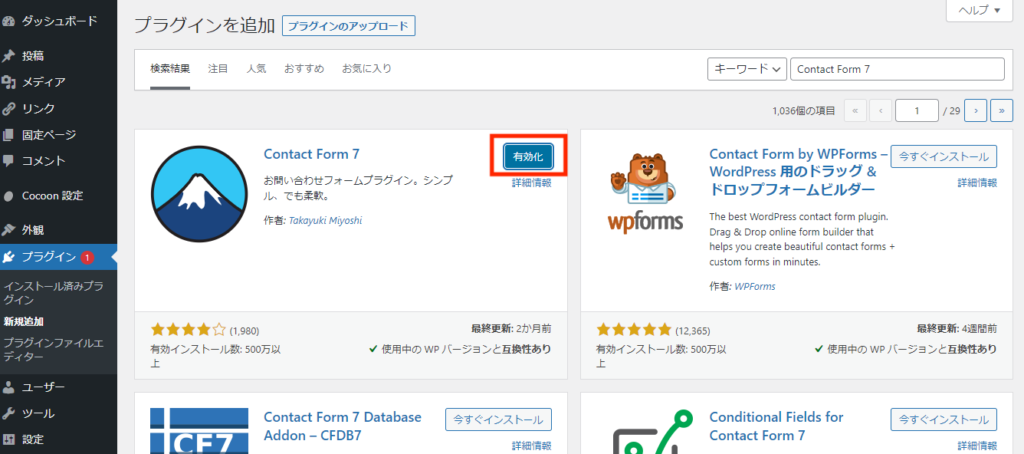
- 今すぐ有効化をクリック。
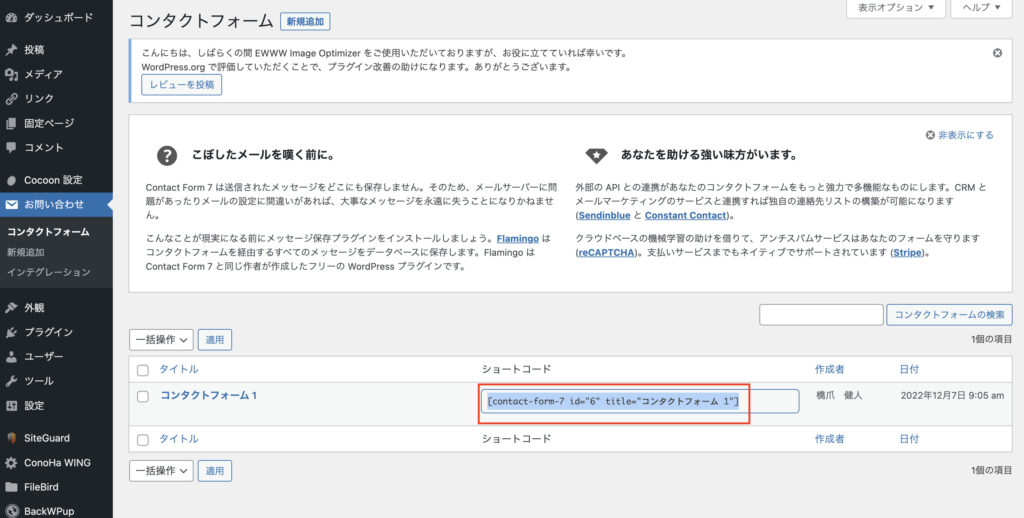
- 「プラグイン」→「インストール済みプラグイン」から「Contact Form 7」の「設定」をクリック。
- ショートコードをコピー
- 固定ページに反映
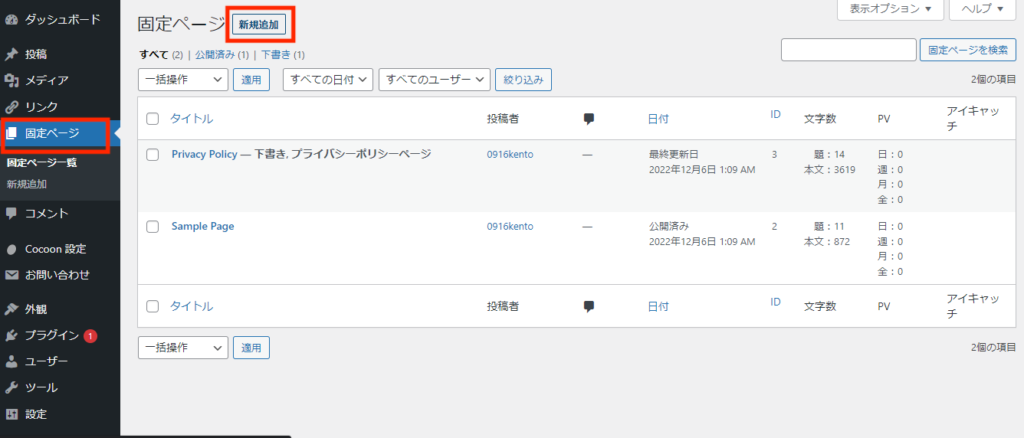
5−1.固定ページをクリック
5−2.新規作成をクリック
5−3.タイトルに「お問い合わせ」と入力
5−4.2行目の+をクリック
5−5.ショートコードと検索
5−6.ショートコードブロックを選択
5−7.「4」でコピーしたショートコードを貼付け
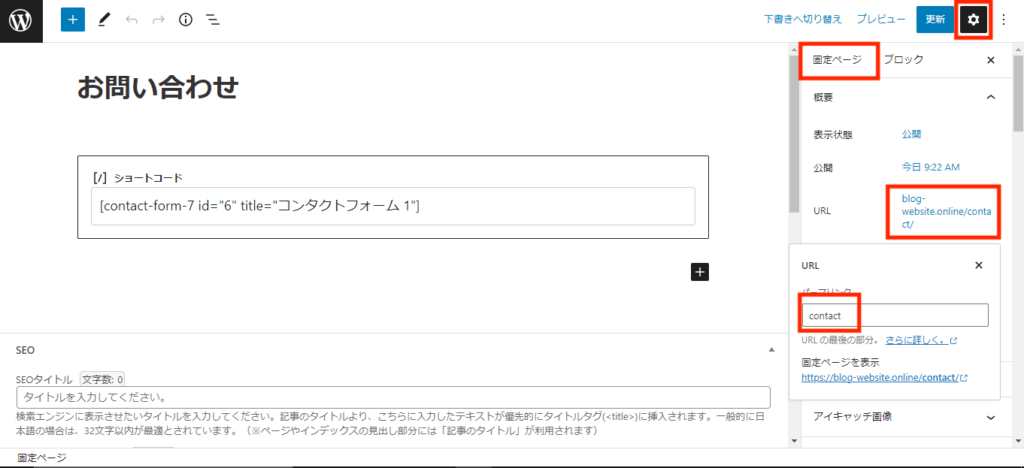
5−8.右上の『歯車マーク』をクリック
5−9.固定ページタブをクリック
5−10.URLをクリック
5−11.パーマリンク部分に「contct」と入力
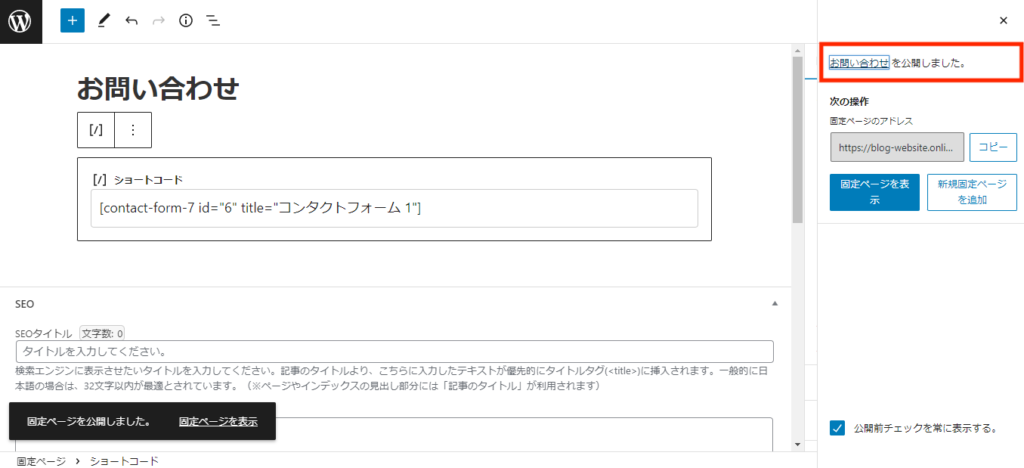
5−12.公開をクリック - お問い合わせページが完了
1.「Contact Form7」で検索して、今すぐインストールをクリック。

2.今すぐ有効化をクリック。

3.「プラグイン」→「インストール済みプラグイン」から「Contact Form 7」の「設定」をクリック。

4.ショートコードをコピー

5.固定ページに反映
5−1.固定ページをクリック
5−2.新規作成をクリック

5−3.タイトルに「お問い合わせ」と入力

5−4.2行目の+をクリック
5−5.ショートコードと検索
5−6.ショートコードブロックを選択

5−7.「4」でコピーしたショートコードを貼付け

5−8.右上の『歯車マーク』をクリック
5−9.固定ページタブをクリック
5−10.URLをクリック
5−11.パーマリンク部分に「contct」と入力
5−12.公開をクリック

6.お問い合わせページが完了

・invisible reCaptcha
「invisible reCaptcha(インビシブル リキャプチャ)」はセキュリティを高める役割があります。
実際に私は、止まないスパムメールがピタリと鳴り止んだ経験を持っています。
このプラグインの設定方法は以下の通り。
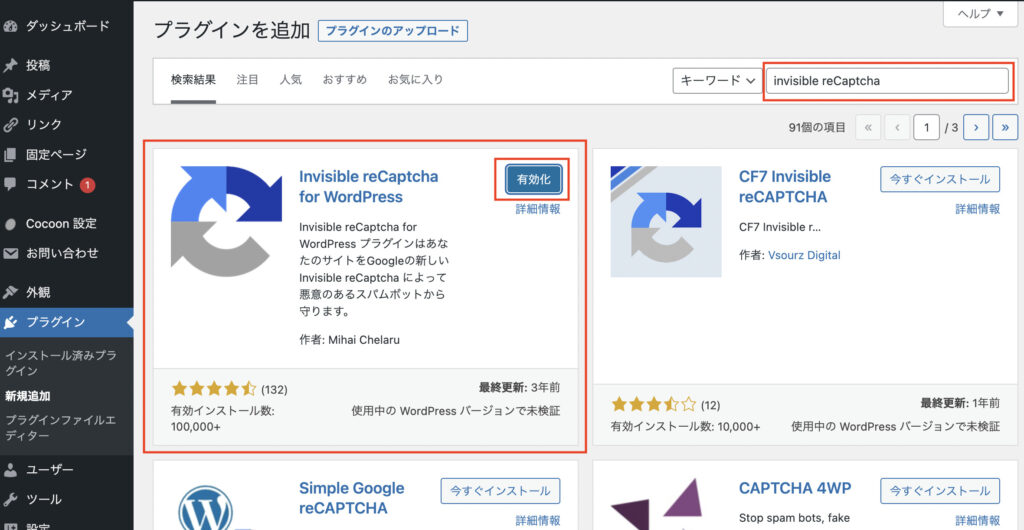
- invisible reCaptchaを検索し、今すぐインストールをクリック
- 有効化をクリック
- インビシブルリキャプチャ公式ページにアクセス
- v3 Admin Consoleをクリック
- サイト登録をする
5−1.ラベル:任意の名前
5−2.reCAPTCHAタイプ: reCAPTCHAv3を選択
5−3.ドメイン:「取得したドメイン」を追加(https://は不要)
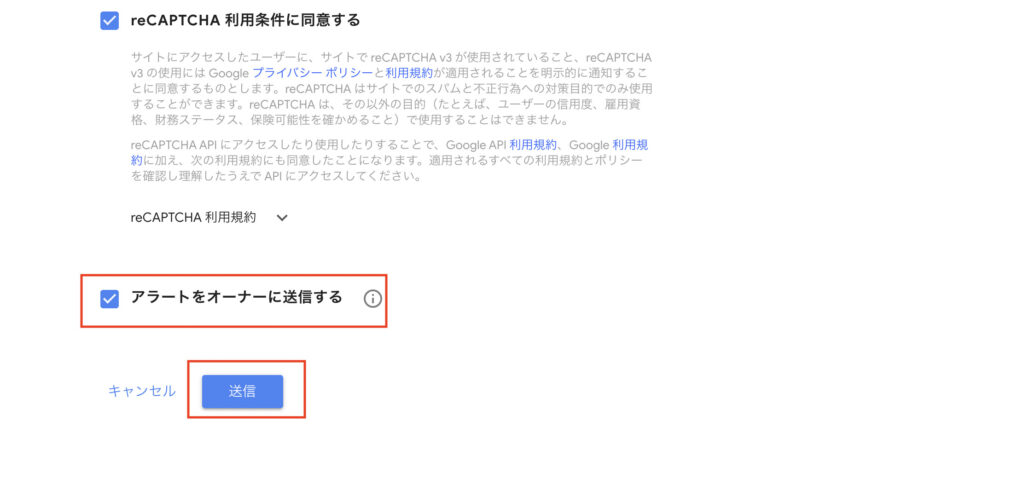
5−4.reCAPTCHA 利用条件に同意する:チェック
5−5.アラートをオーナーに送信する:任意
5−6.送信をクリック - reCAPTCHAのAPIキーの取得
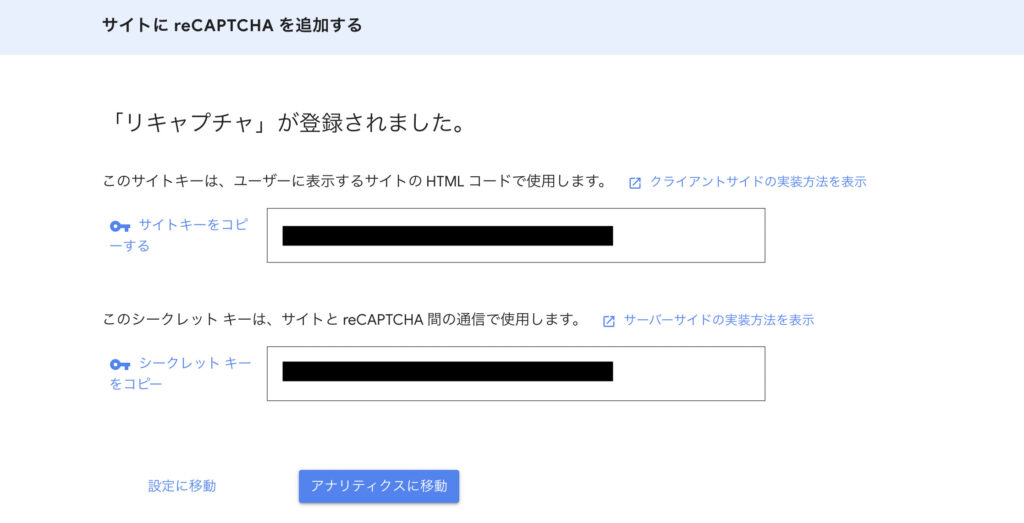
└サイト登録をすると、「サイトキー」「シークレットキー」が表示されます。
この画面のままWordPressの設定画面に移動します。 - WordPress(ダッシュボード)の管理画面に戻り、「設定」→「Invisible reCaptcha」へ移動
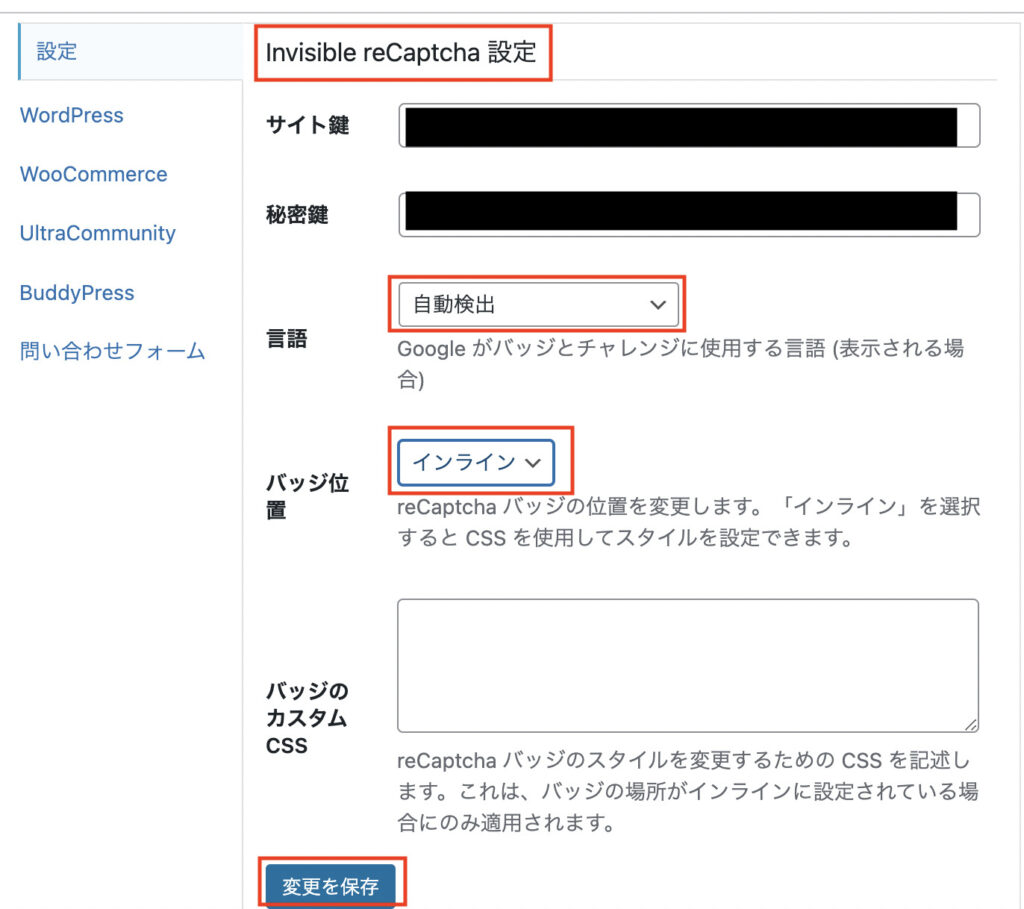
- invisible reCaptchaの「設定」に入手したキーを入力
8−1.言語:自動検出又はJapanese
8−2.バッジ位置:「インライン」を選択
8−3.設定を保存をクリック
8−4.インビシブルリキャプチャのページを閉じる - invisible reCaptchaのWordPress設定
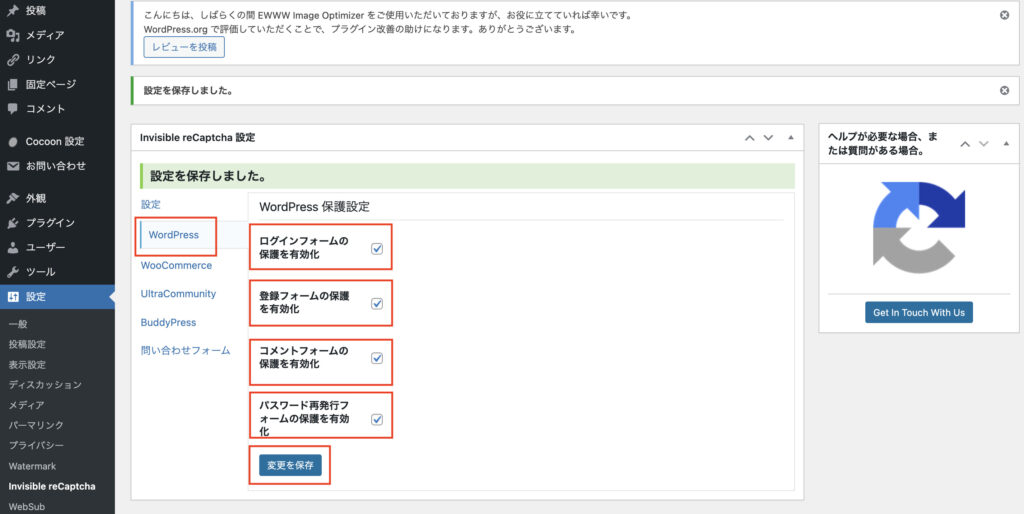
9−1.4つ全てにチェック
9−2.変更を保存をクリック - Invisible reCaptchaのお問い合わせフォーム設定
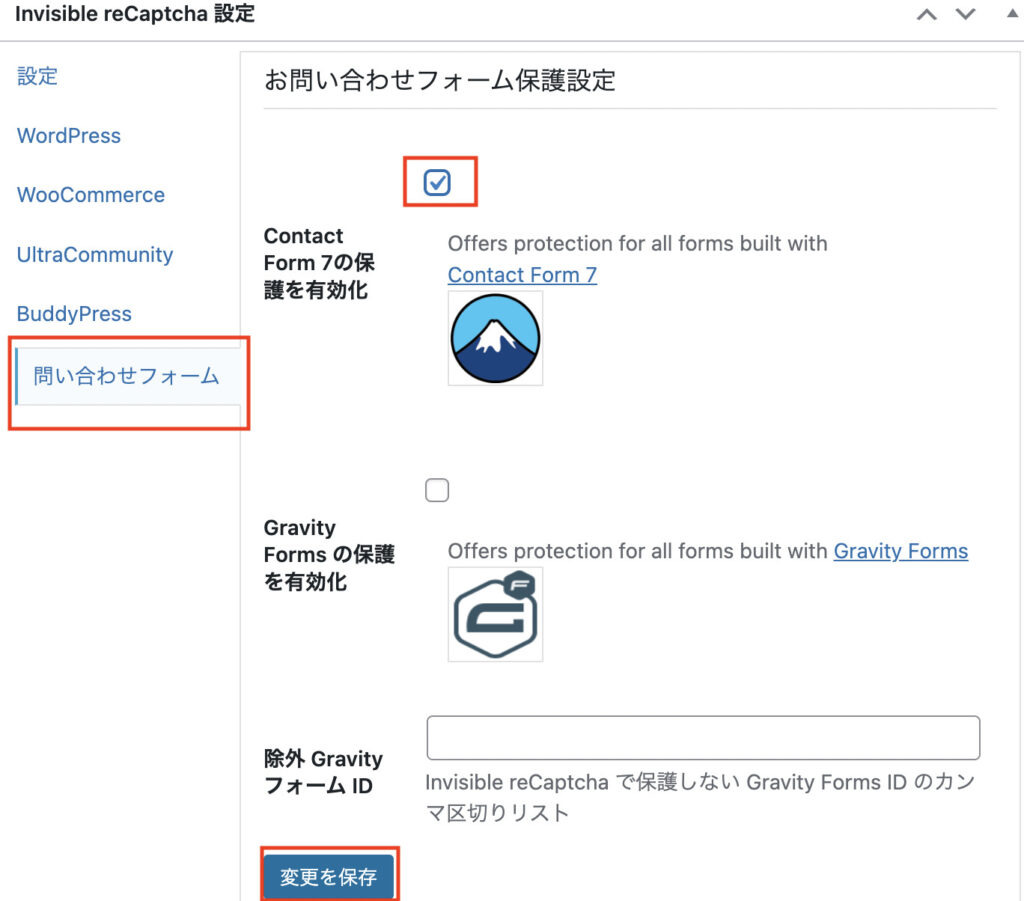
10−1.お問い合わせフォームへ移動
10−2.Contact Form 7にチェック
10−3.変更を保存をクリック
10−4.完了
1.invisible reCaptchaを検索し、今すぐインストールをクリック
2.有効化をクリック

3.インビシブルリキャプチャ公式ページにアクセス
4.v3 Admin Consoleをクリック

5.サイト登録をする
5−1.ラベル:任意の名前
5−2.reCAPTCHAタイプ: reCAPTCHAv3を選択
5−3.ドメイン:「取得したドメイン」を追加(https://は不要)
5−4.reCAPTCHA 利用条件に同意する:チェック

5−5.アラートをオーナーに送信する:任意
5−6.送信をクリック

6.reCAPTCHAのAPIキーの取得
サイト登録をすると、「サイトキー」「シークレットキー」が表示されます。

この画面のままWordPressの設定画面に移動します。
7.WordPress(ダッシュボード)の管理画面に戻り、「設定」→「Invisible reCaptcha」へ移動

8.invisible reCaptchaの「設定」に入手したキーを入力
8−1.言語:自動検出又はJapanese
8−2.バッジ位置:「インライン」を選択
8−3.設定を保存をクリック
8−4.「6」で開いたinvisible reCaptchaのページを閉じる

9.invisible reCaptchaのWordPress設定
9−1.4つ全てにチェック
9−2.変更を保存をクリック

10.Invisible reCaptchaのお問い合わせフォーム設定
10−1.お問い合わせフォームへ移動
10−2.Contact Form 7にチェック
10−3.変更を保存をクリック
10−4.完了

・SiteGuard WP Plugin
「SiteGuard WP Plugin」はWordPressのセキュリティ強化のプラグインで、あなた以外の人がWordPressのログインページにアクセスできないようにするものです。
設定の手順は以下の通り。(※ConoHa WINGで始めた人は、「SiteGuard WP Plugin」が既にインストールされています)
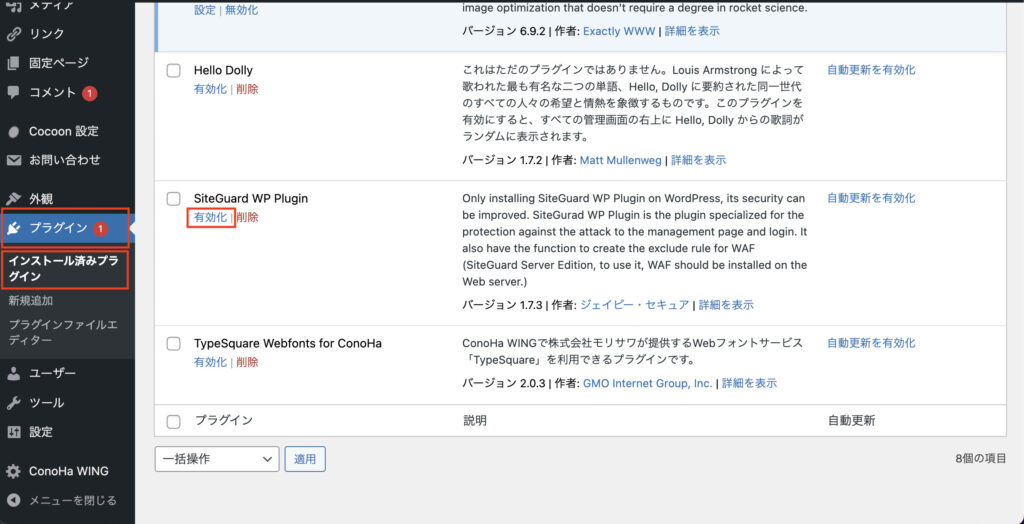
- WordPressの管理画面(ダッシュボード)から、プラグインをクリック
- インストール済プラグインから「SiteGuard WP Plugin」の有効化をクリック
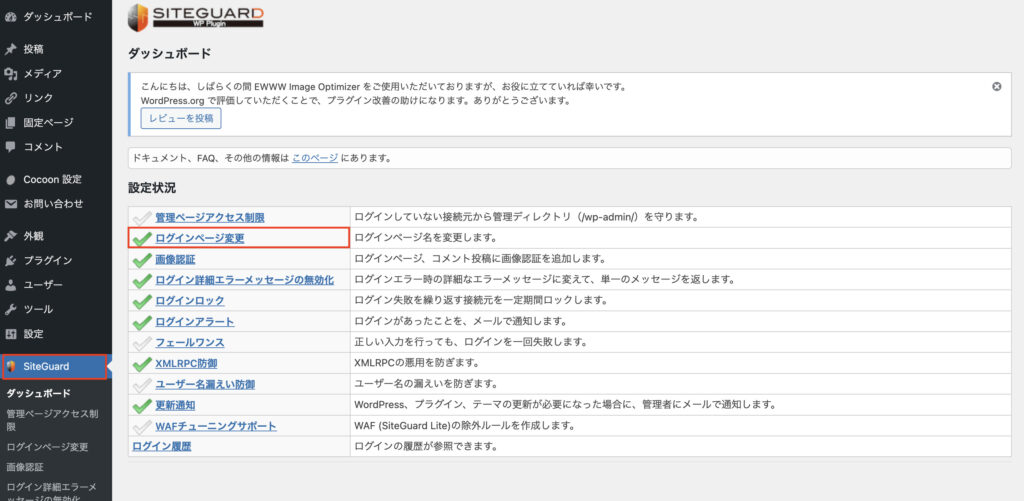
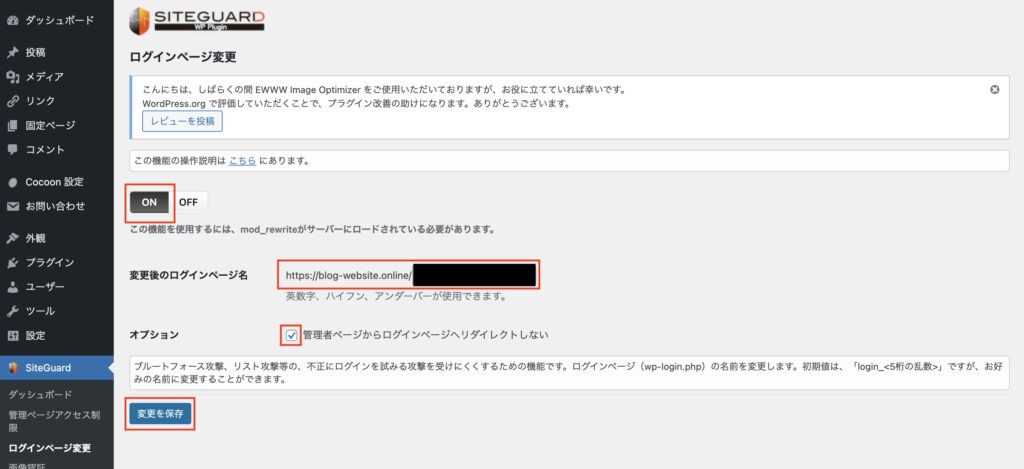
- WordPress管理画面(ダッシュボード)から「SiteGuard」→「ログインページ変更」をクリック。
- ON/OFF:ONにする
- 変更後のログインページ:デフォルトで問題なし(※このURLが今後のログインページになります)
- オプション:チェックを入れる(※オプションにチェックが入っていないと「/wp-admin」を付ければ変更したログインページに入れるため、不正アクセスの危険が増えます)
- 変更を保存をクリック
- 完了
1.WordPressの管理画面(ダッシュボード)から、プラグインをクリック
2.インストール済プラグインから「SiteGuard WP Plugin」の有効化をクリック

3.WordPress管理画面(ダッシュボード)から「SiteGuard」→「ログインページ変更」をクリック。

4.ON/OFF:ONにする
5.変更後のログインページ:デフォルトで問題なし(※このURLが今後のログインページになります)
6.オプション:チェックを入れる(※オプションにチェックが入っていないと「/wp-admin」を付ければ変更したログインページに入れるため、不正アクセスの危険が増えます)
7.変更を保存をクリック
8.完了

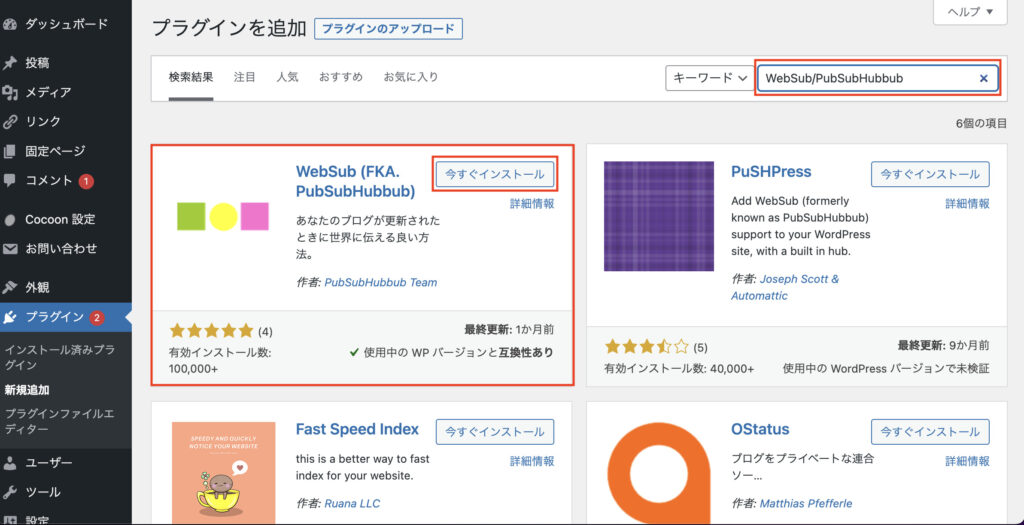
・Wubsub/PubsubHubbub
「WebSub/PubSubHubbub」は記事を公開した後に、検索エンジンに早く表示される手助けをしてくれるプラグインです。
本来、記事を公開して検索エンジンに表示されるまでに時間が掛かります。
しかしこのプラグインを入れれば早ければ2日でGoogleに認識され、表示されます。
設定のやり方は以下の通り。
- 「WebSub/PubSubHubbub」で検索
- インストール→有効化をする
- 完了

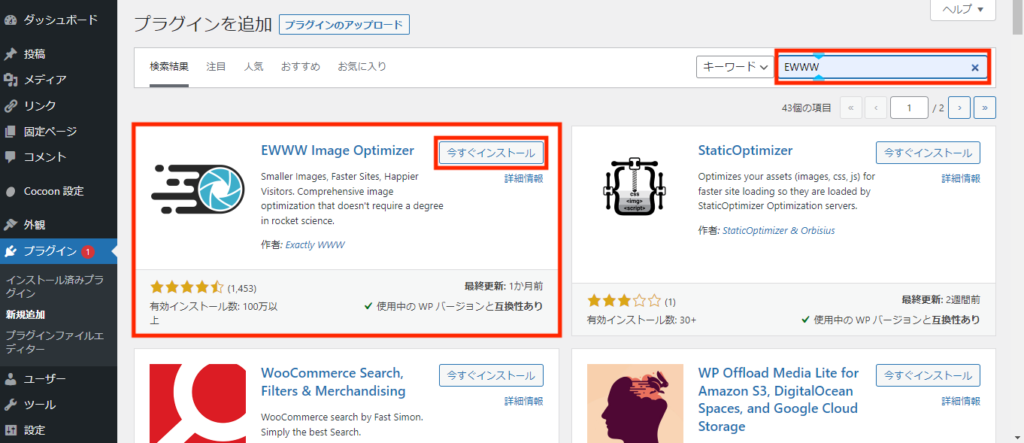
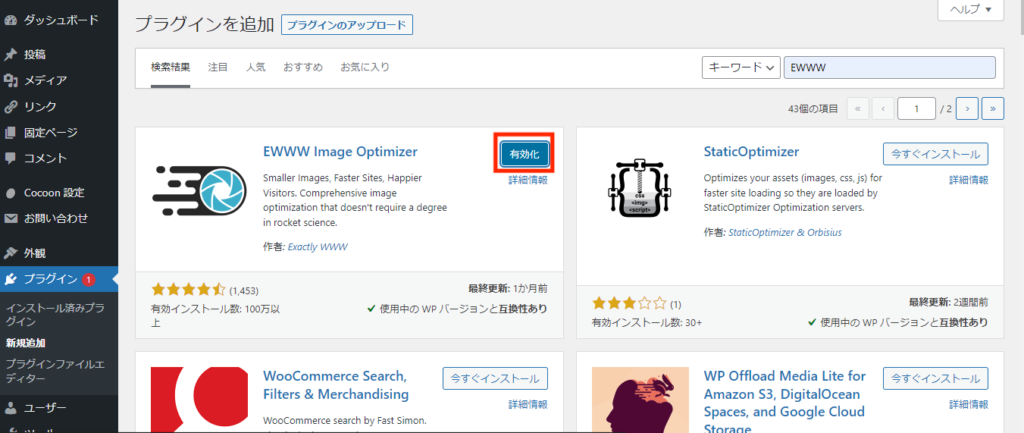
・EWWW Image Optimaizer
「EWWW Image Optimaizer(イー ダブリュー ダブリュー タブリュー イメージ オプティマイザー)」はブログ・Webサイトの表示速度をあげるために必要なプラグインです。(※表示速度が遅いとユーザーは離脱してしまいます)
ブログ・Webサイトに貼った画像を自動的に圧縮してくれるため、サイトが軽くなります。
また、画像からExif情報(位置情報・個人情報)を削除できるのでプライバシーの保護に効果的です。
設定方法は以下の通り。
- EWWW Image Optimaizerで検索
- インストール→有効化する
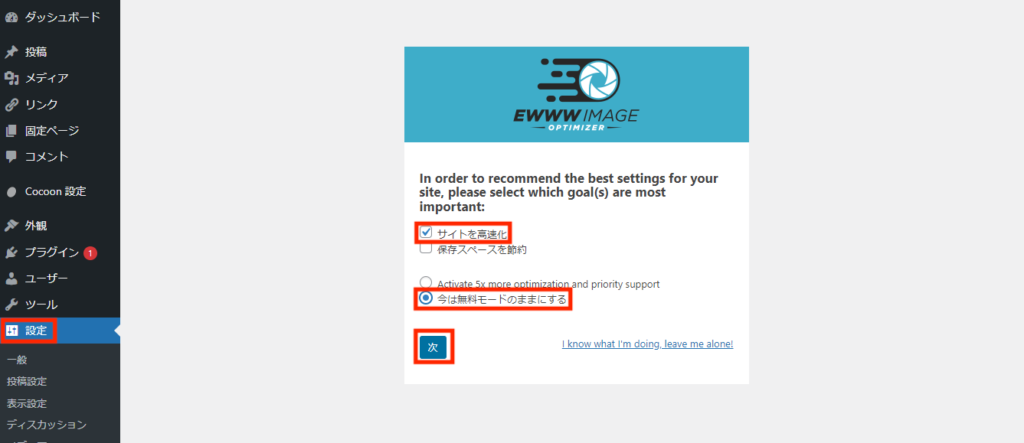
- WordPress管理画面(ダッシュボード)の設定→EWWW Image Optimaizerをクリック
- サイトの高速化にチェック
- 今は無料モードのままにするにチェック
- 次をクリック
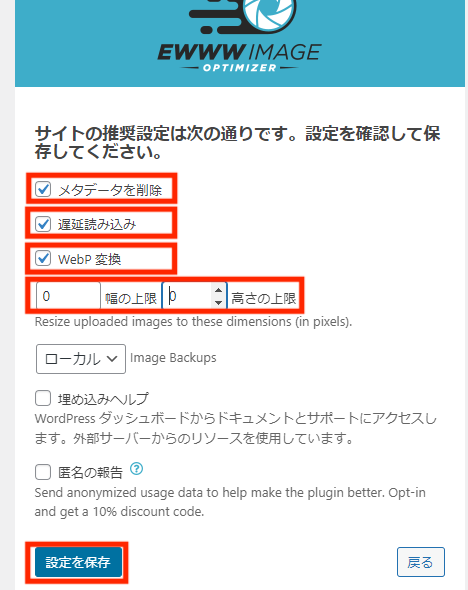
- サイト推奨設定
7−1.メタデータを削除
7−2.遅延読込
7−3.WebP変換
7−4.にチェックが入っているか確認
7−5.幅と高さの上限を0に設定
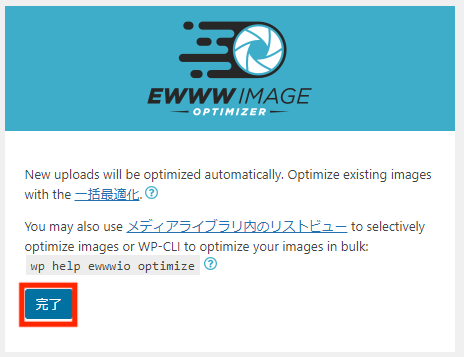
7−6.設定を保存をクリック - 完了をクリック
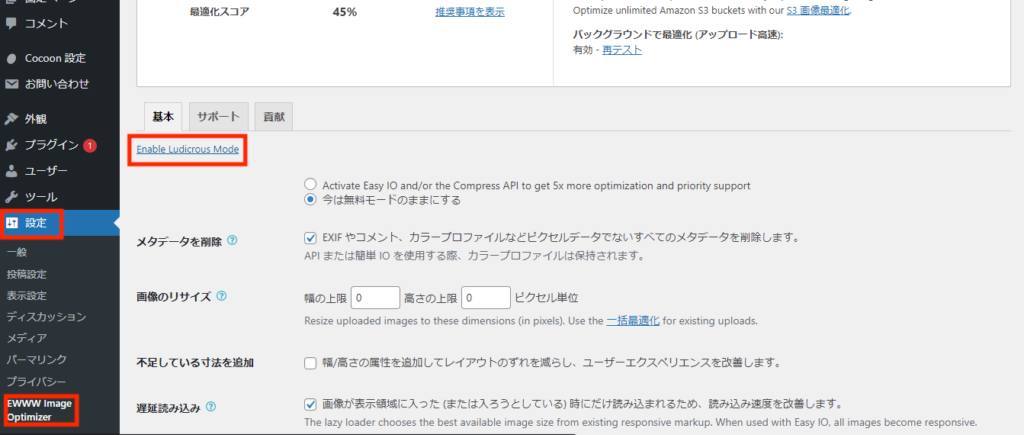
- WordPress管理画面(ダッシュボード)の設定→EWWW Image Optimaizerをクリック
- Enable Ludicrous Modeをクリック
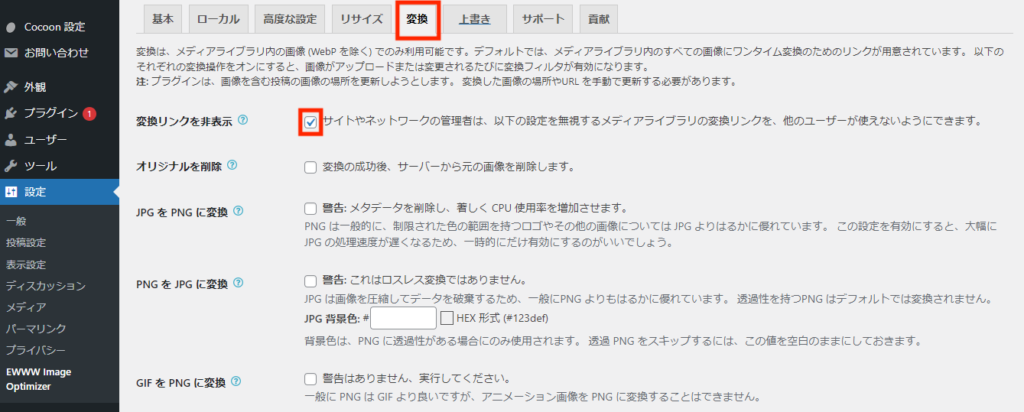
- 変換の欄をクリック
- 変換リンクを非表示にクリック
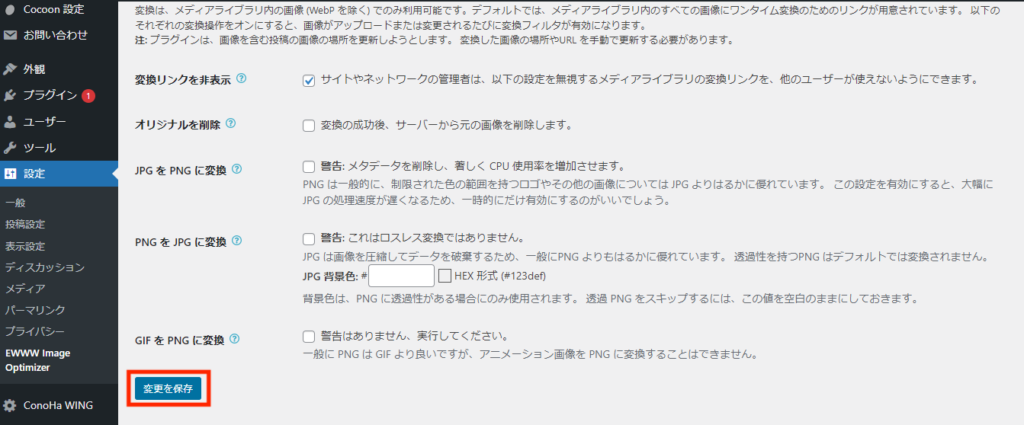
- 変更を保存をクリック
- 完了
1.EWWW Image Optimaizerで検索
2.インストール→有効化する


3.WordPress管理画面(ダッシュボード)の設定→EWWW Image Optimaizerをクリック
4.サイトの高速化にチェック
5.今は無料モードのままにするにチェック
6.次をクリック

7.サイト推奨設定
7−1.メタデータを削除
7−2.遅延読込
7−3.WebP変換
7−4.にチェックが入っているか確認
7−5.幅と高さの上限を0に設定
7−6.設定を保存をクリック

8.完了をクリック

9.WordPress管理画面(ダッシュボード)の設定→EWWW Image Optimaizerをクリック
10.Enable Ludicrous Modeをクリック

11.変換の欄をクリック
12.変換リンクを非表示にクリック

13.変更を保存をクリック
14.完了

・BackWPup
「BackWPup」はブログ・Webサイトのバックアップを取るためのプラグインです。
設定方法は以下の通り。
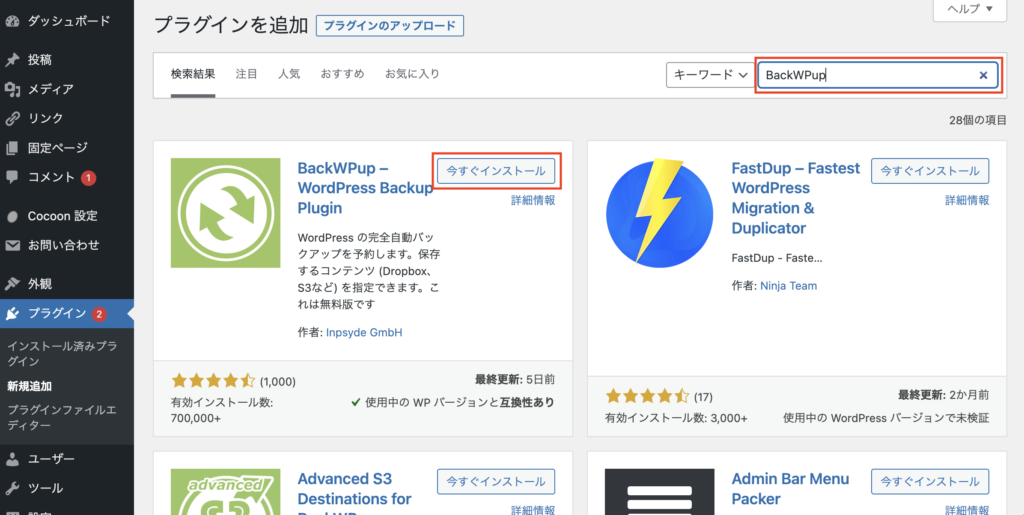
- 「BackWPup」で検索
- インストール→有効化をクリック
- WordPressの管理画面(ダッシュボード)から「BackWPup→新規ジョブを追加」をクリック
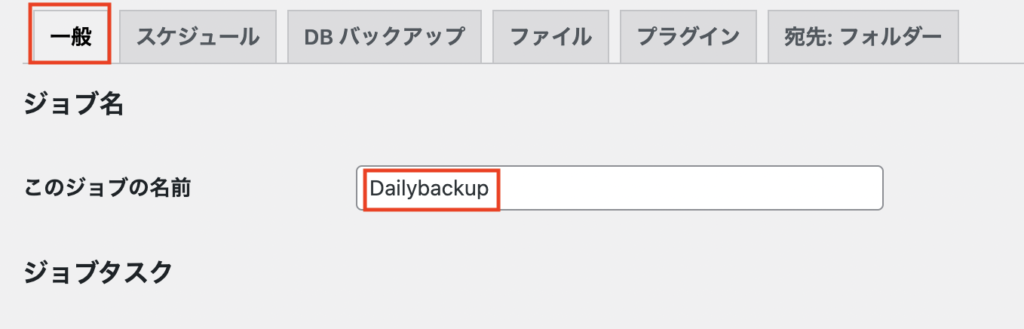
- 一般タブをクリック
- 「Dailybackup」と入力(名前はなんでもOK)
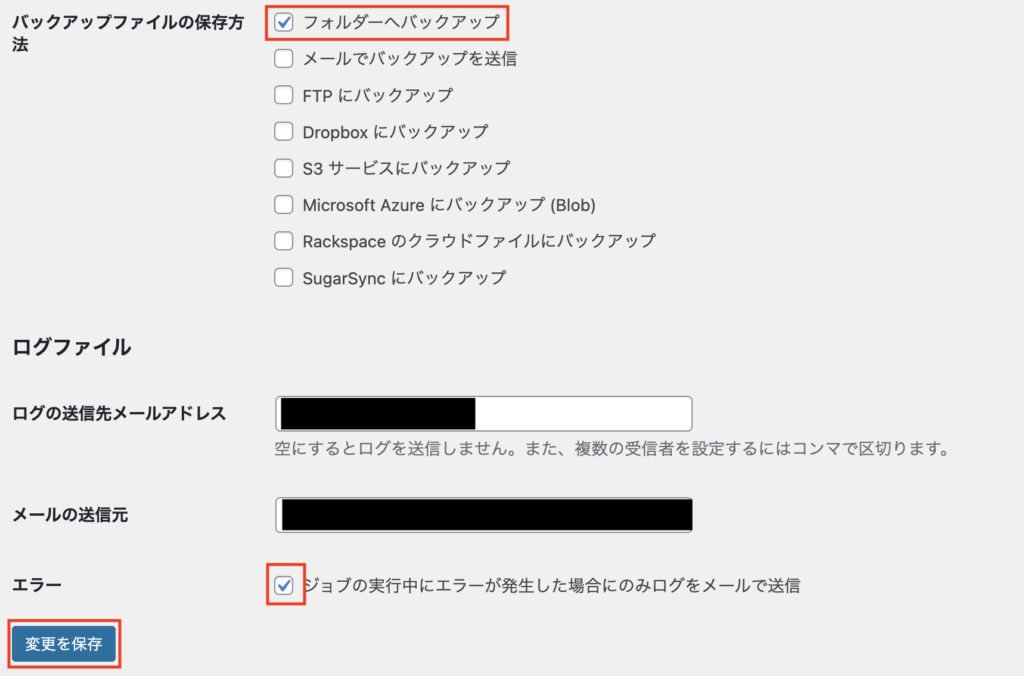
- 「フォルダーへバックアップ」にチェック
- 変更を保存をクリック
- ジョブ「指定した名前」を保存しましたと出れば完了
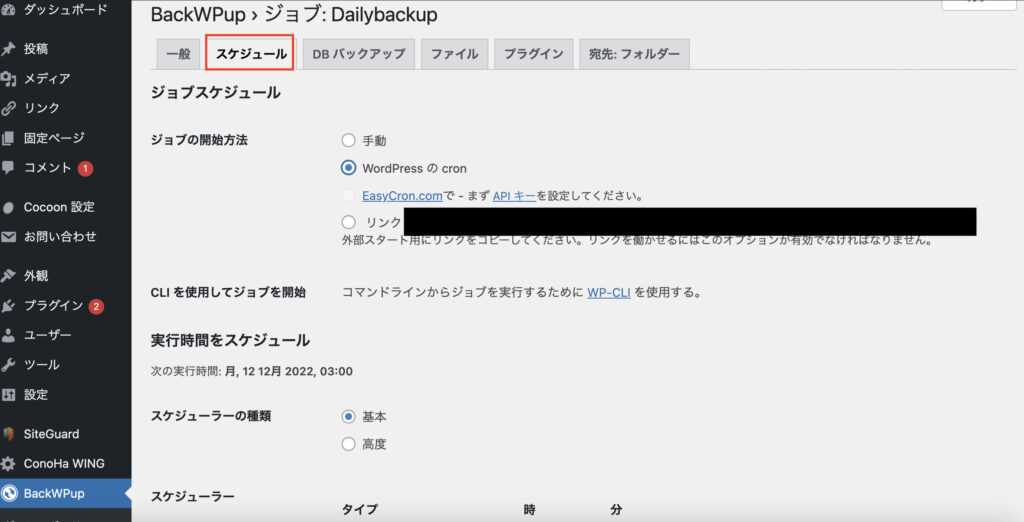
- スケジュールタブをクリック
- 「WordPressのcron」にチェック
- スケジューラーで「毎日」を選択
- 時間を深夜に設定(深夜にする理由はアクセスが少ないため。デフォルト設定は避けましょう)
- 変更を保存をクリック
- 完了
1.「BackWPup」で検索
2.インストール→有効化をクリック

3.WordPressの管理画面(ダッシュボード)から「BackWPup→新規ジョブを追加」をクリック

4.一般タブをクリック
5.「Dailybackup」と入力(名前はなんでもOK)

6.「フォルダーへバックアップ」にチェック
7.変更を保存をクリック

8.スケジュールタブをクリック
9.「WordPressのcron」にチェック

10.スケジューラーで「毎日」を選択
11.時間を深夜に設定(深夜にする理由はアクセスが少ないため。デフォルト設定は避けましょう)
12.変更を保存をクリック
13.完了

・WP Multibyte Patch
「WP Multibyte Patch」は、WordPressの日本語化を助けてくれるプラグインです。
日本語名での画像ファイルの英数字化などをしてくれるため、日本語固有のトラブルを防いでくれます。
設定方法は以下の通り。
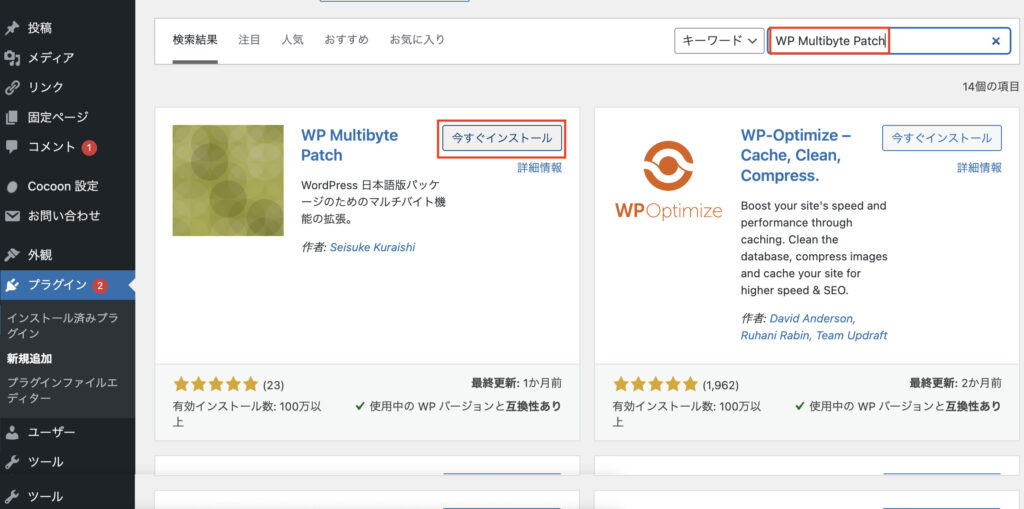
- 「WP Multibyte Patch」で検索
- インストール→有効化をクリック
- 完了

⑦アクセス解析ツールの設定
アクセス解析ツールは非常に重要です。データを取らなければ自分がやっていることが正しいのか誤りなのか判断できないからです。
正しい判断をするために必ず設定をしておきましょう。具体的には以下の3つを設定します。
- Google Analytics
- Search Console
- XML Sitemaps
それぞれ具体的に解説していきます。
・Google Analyticsの登録
「Google Analytics(グーグルアナリティクス)」の重要性
グーグルアナリティクスは「アナリティクス」と呼ばれることが多いです。サイトを訪れた人の具体的な動きがわかったり、PV(ベージビュー)がわかったりします。
ブログ・Webサイトで稼ぐためには「解析・分析」が必須で、そのためにこのツールが必要です。
アナリティクスの登録方法は以下の通り。
- Googleアカウントに登録する
- 公式サイトにアクセスする
- サイト情報を入力する
- プロパティを設定する
- ビジネス情報を設定する
- 利用規約に同意する
- データストリーム設定
- タグの設定
- エラーで保存できない場合
- アナリティクスの管理画面で設定が出来ているか確認
1.Googleアカウントに登録する
アナリティクスの設定にはGoogleアカウントが必要です。(Googleアカウントを既に持っている方は飛ばして大丈夫です)
Googleアカウントの登録方法は以下の通り。
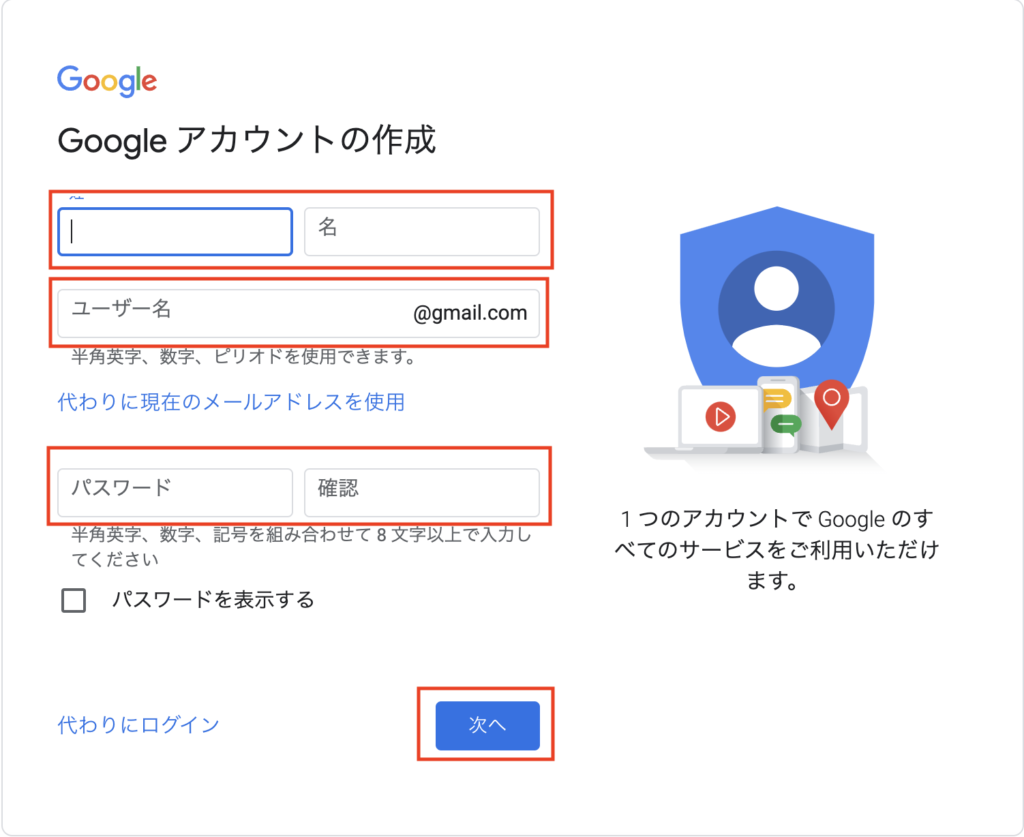
- Googleアカウント作成ページにアクセス
1−1.名前入力
1−2.ユーザー名入力(メールアドレス)
1−3.パスワード入力
1−4.次へをクリック
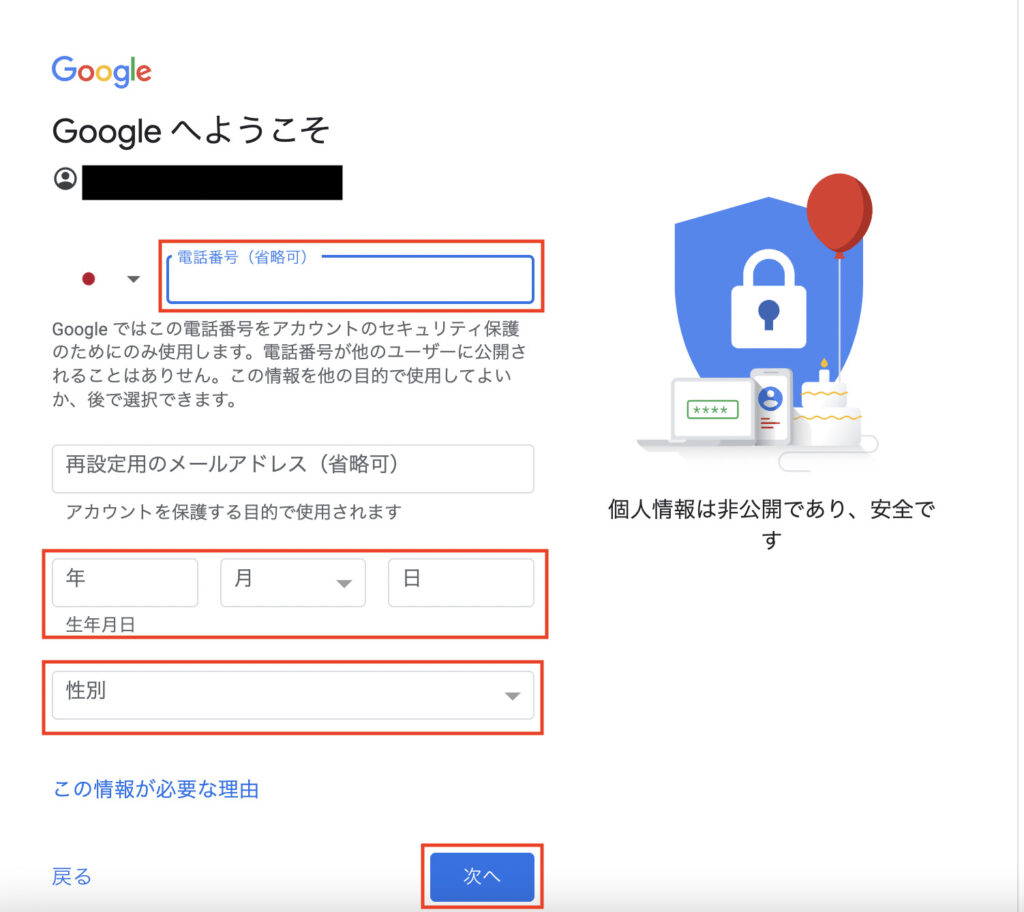
1−5.電話番号を入力
1−6.生年月日を入力
1−7.性別を入力
1−8.次へをクリック
1−9.プライバシーポリシーと利用規約を確認
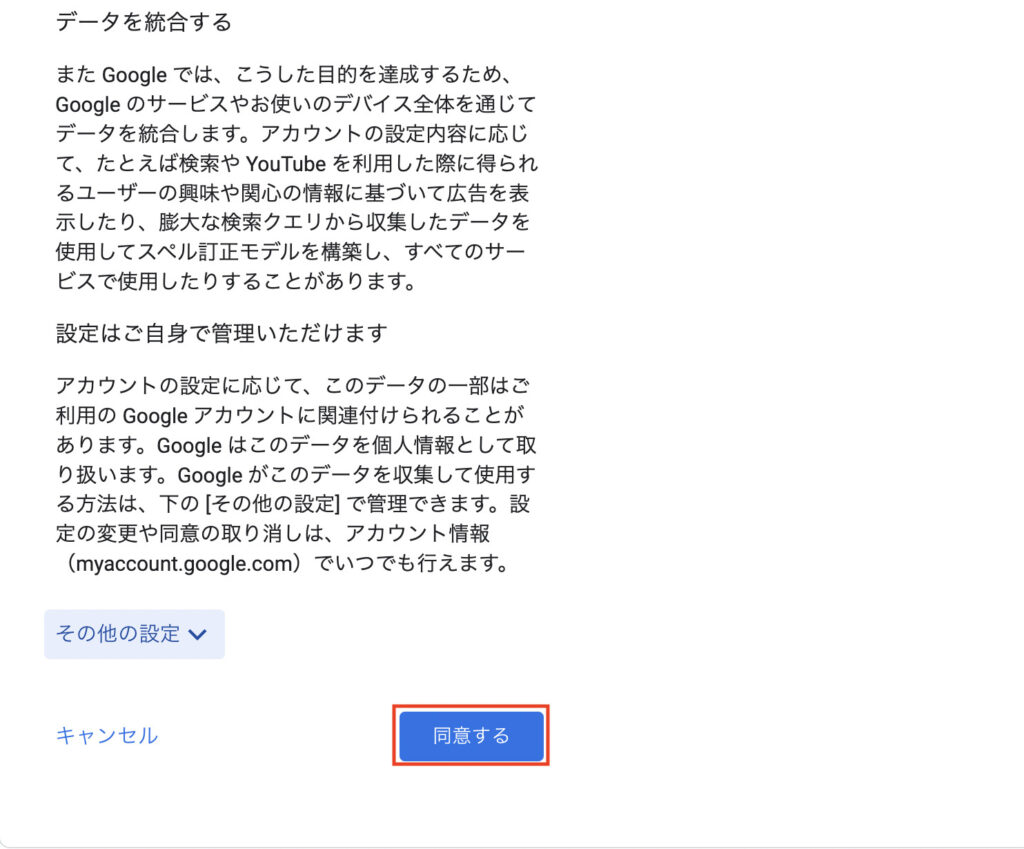
1−10.同意するをクリック
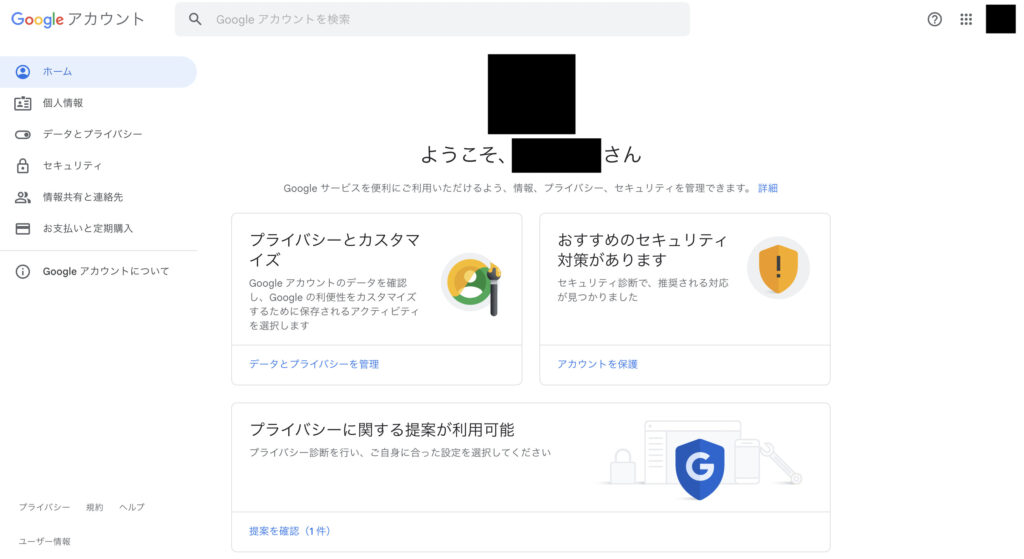
1−11.終了
1.Googleアカウント作成ページにアクセス
1−1.名前入力
1−2.ユーザー名入力(メールアドレス)
1−3.パスワード入力
1−4.次へをクリック

1−5.電話番号を入力
1−6..生年月日を入力
1−7.性別を入力
1−8.次へをクリック

1−9.プライバシーポリシーと利用規約を確認
1−10.同意するをクリック
1−11.終了



これでGoogleアカウントの登録は完了です。
2.公式サイトにアクセスする
2.アナリティクス公式サイトの「ご利用開始」をクリック

3.サイト情報を入力
3−1.アカウント名を入力(サイト名が分かりやすい)
3−2.アカウントのデータ共有は全てチェック
3−3.次へをクリック


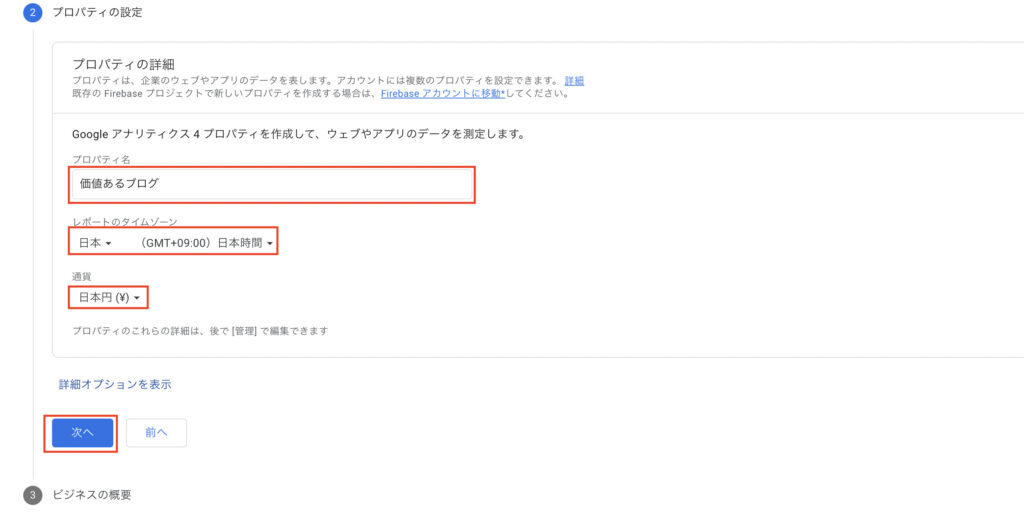
4.プロパティ
4−1.プロパティ名:任意
4−2.レポートのタイムゾーン:日本を選択(海外の方は自分の国を選択)
4−3.通貨:日本円(海外の方は利用する通貨を選択)
4−4.次へをクリック

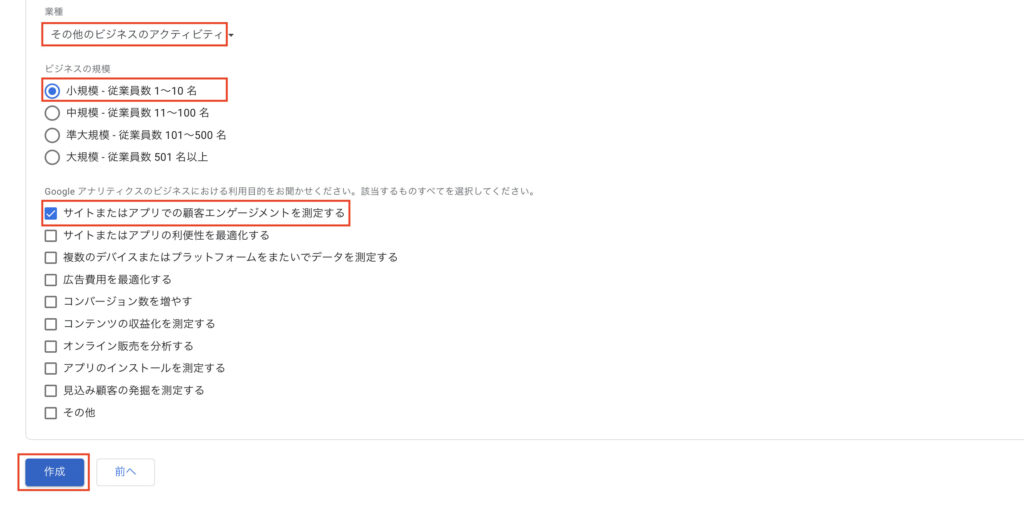
5.ビジネス情報の入力
5−1.職業:その他(ブロガーの場合)
5−2.ビジネスの規模:小規模を選択
5−3.利用目的:一番上にチェック(後は任意でチェック)
5−4.作成をクリック

6.利用規約に同意
6−1.言語:日本
6−2.GDPRで必須となるデータ処理規約にも同意します:チェック
6−3.私はGoogleと共有するデータについて、「測定管理者間のデータ保護条項」に同意します:チェック
6−4.同意するをクリック

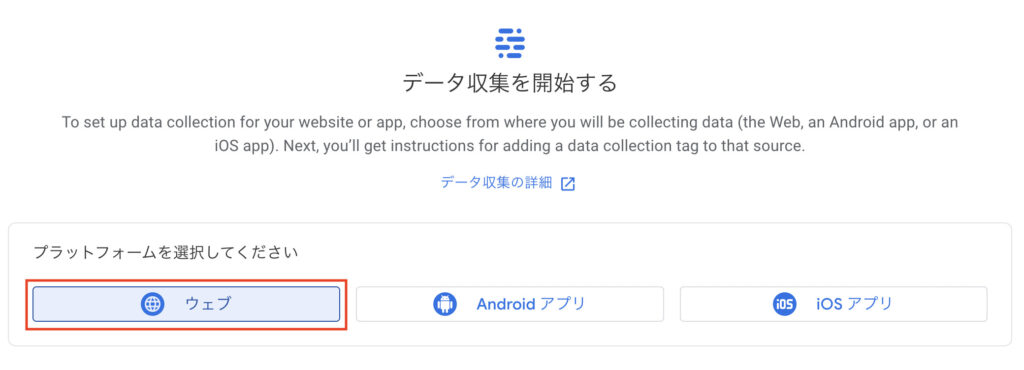
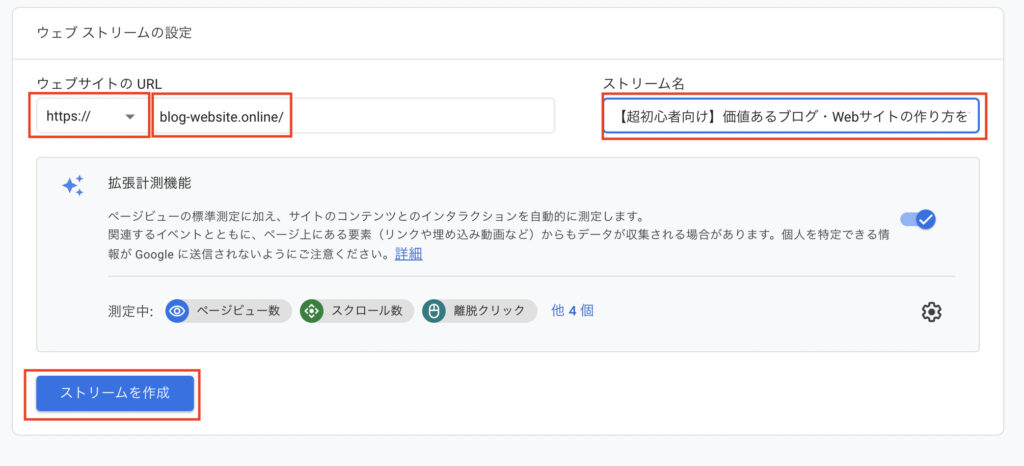
7.データストリーム設定
7−1.ウェブをクリック

7−2.https://を選択
7−3.サイトのURLを入力
7−4.サイト名を入力
7−5.ストリームの作成をクリック

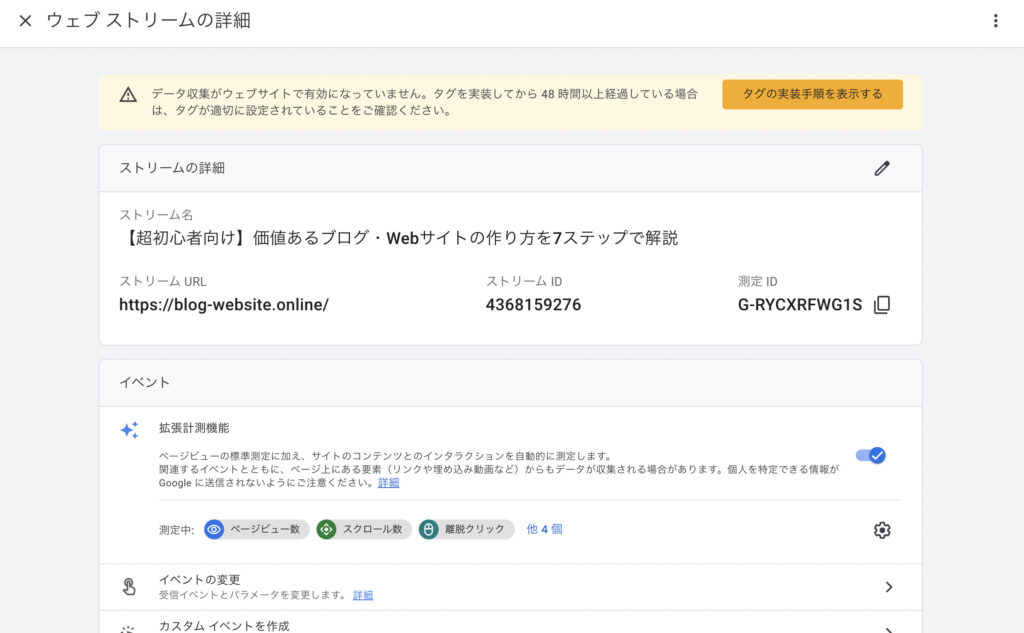
8.タグの設定
8−1.ウェブストリームの詳細のページを下にスクロール

8−2.タグの設定を行うをクリック

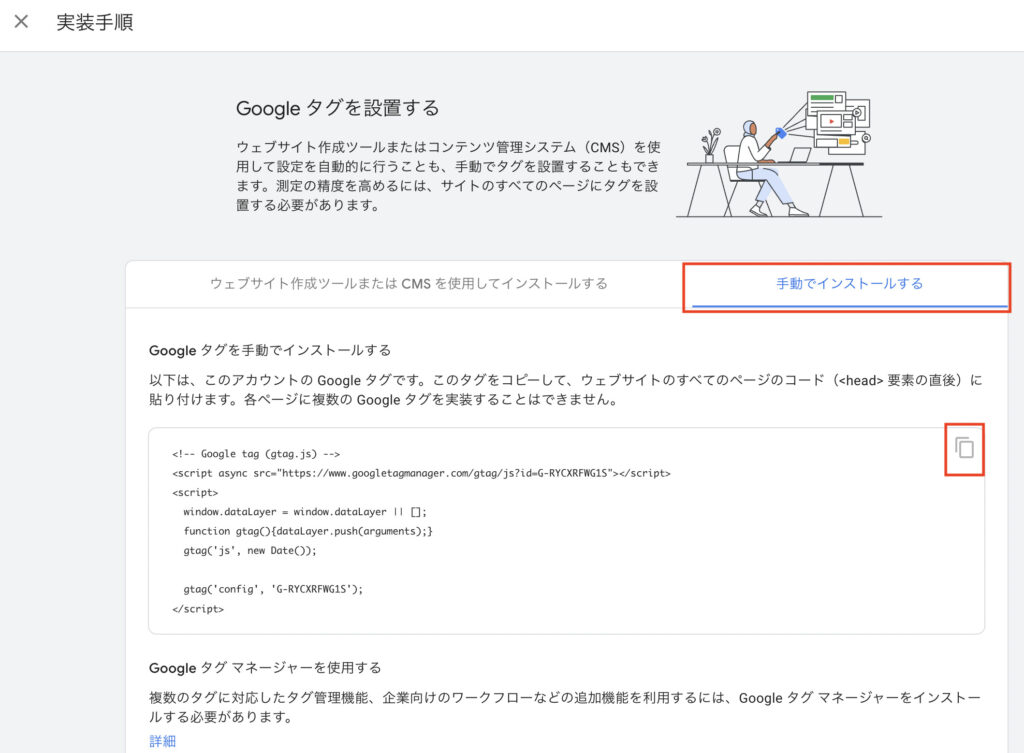
8−3.実装手順をクリック

8−4.手動でインストールするをクリック
8−5.コードをコピーする

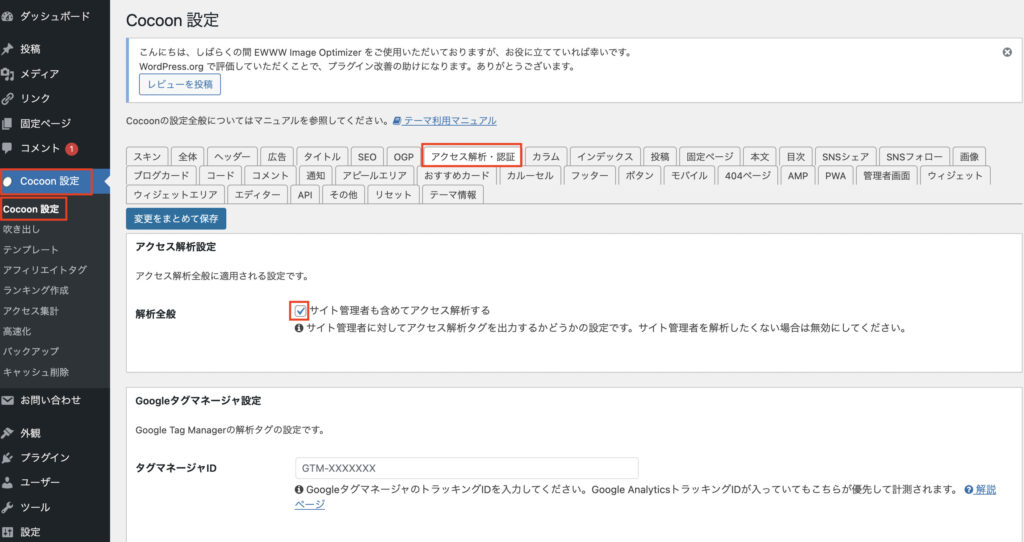
8−5.Cocoon設定へ移動する
8−6.WordPress管理画面から「Cocoon設定」→「Cocoon設定」→「アクセス解析・認証」をクリックする。
8−7.サイト管理者も含めてアクセス解析するにチェック

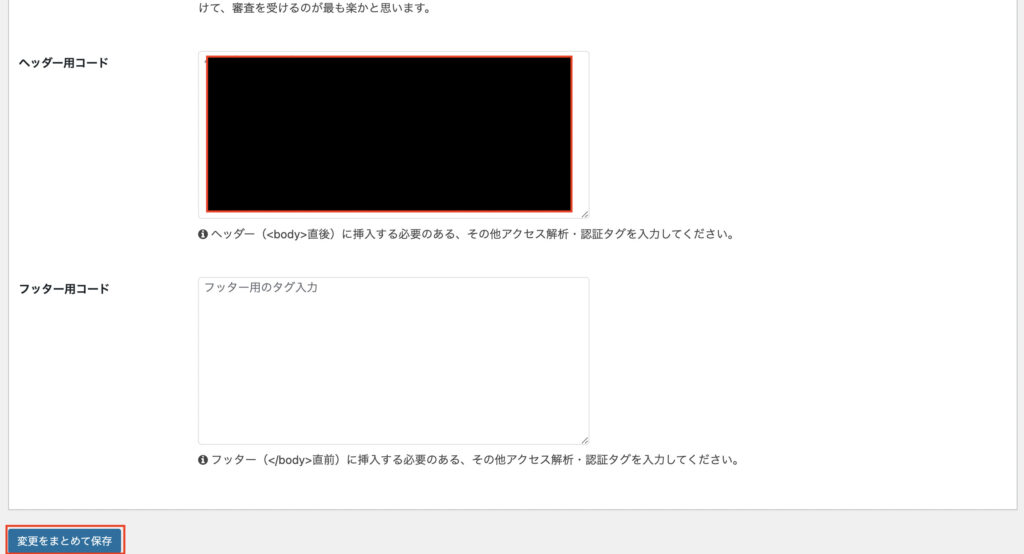
8−8.ヘッド用コードに貼り付ける
8−9.変更をまとめて保存をクリック

8−10.※保存できない場合は「9.エラーで保存できない場合」を参照して下さい。
9.エラーで保存できない場合
変更の保存ができず、エラーが出る場合があります。原因はConoHa WINGのセキュリティが働いているからです。そのため、セキュリティを一度解除する必要があります。(あとで戻せるので安心して下さい)
ConoHa WINGのセキュリティ解除のやり方は以下の通り。
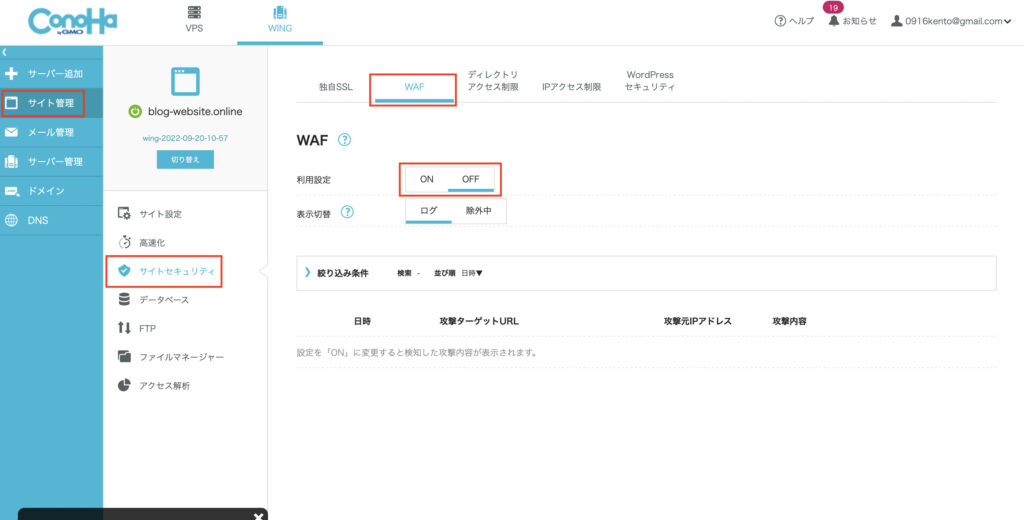
9-1.ConoHa WINGの管理画面へ
9-2.サイト管理をクリック
9-3.セキュリティをクリック
9-4.「WAF」をクリック
9-5.利用設定をOFFにする

WAFが「OFF」の状態であれば、Cocoon設定の「変更をまとめて保存」をクリックしても保存できるようになります。
保存ができたら、忘れずにWAFを「ON」にしておきましょう。
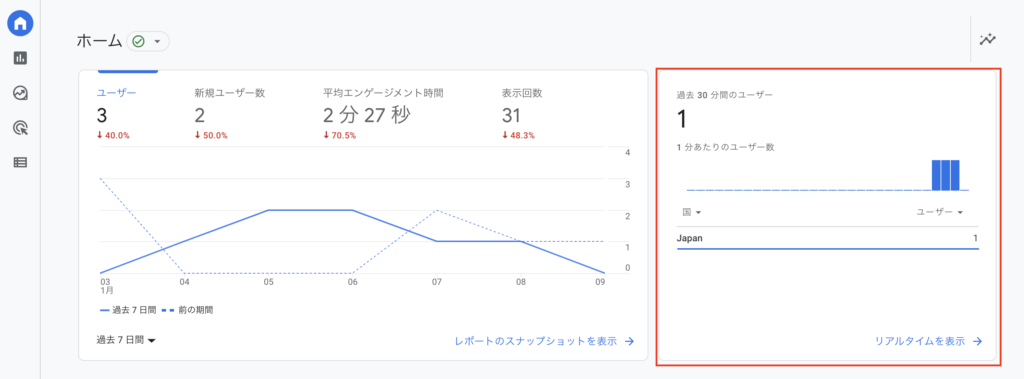
10.アナリティクスの管理画面で設定が出来ているか確認
自分のサイトを閲覧している状態で、アナリティクスの管理画面へ移動します。
「過去30分間のユーザー」が1以上になっていればOKです。(※パソコンから入っても反映されない場合は、携帯から自分のサイトを閲覧してみて下さい。)
反映までに数日かかるかも場合があります。

これでGoogle Analytics(グーグルアナリティクス)の設定は完了です。
・Search Consoleの登録方法(数分)
「Search Console(サーチコンソール)」は、記事が何のキーワードで検索され、クリックされたのかがわかります。あなたのブログ・Webサイトの解析に必要です。
サーチコンソールの設定方法は以下の通り。
- Googleアカウントにログインする
- サーチコンソール公式サイトへアクセスする
- 今すぐ開始をクリック
- Webサイトを登録する
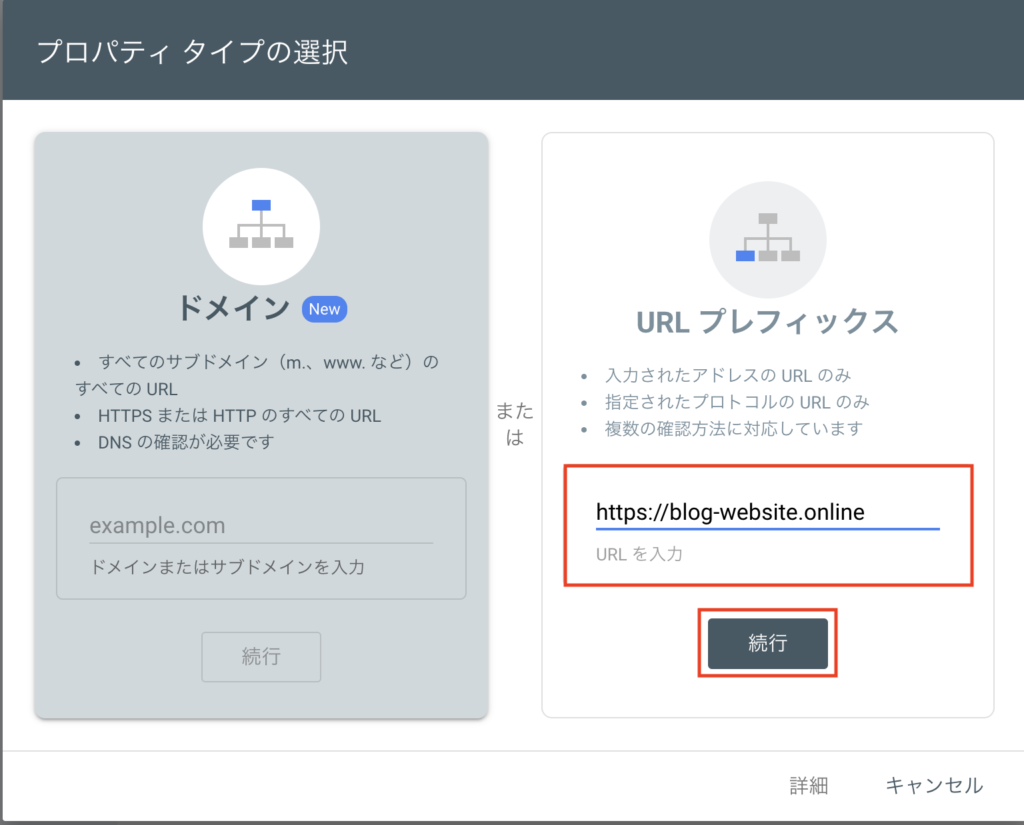
- 「URLプレフィックス」の下記画像赤枠部分に「サイトのURL(https://を含む)」を入力し、「続行」をクリック。
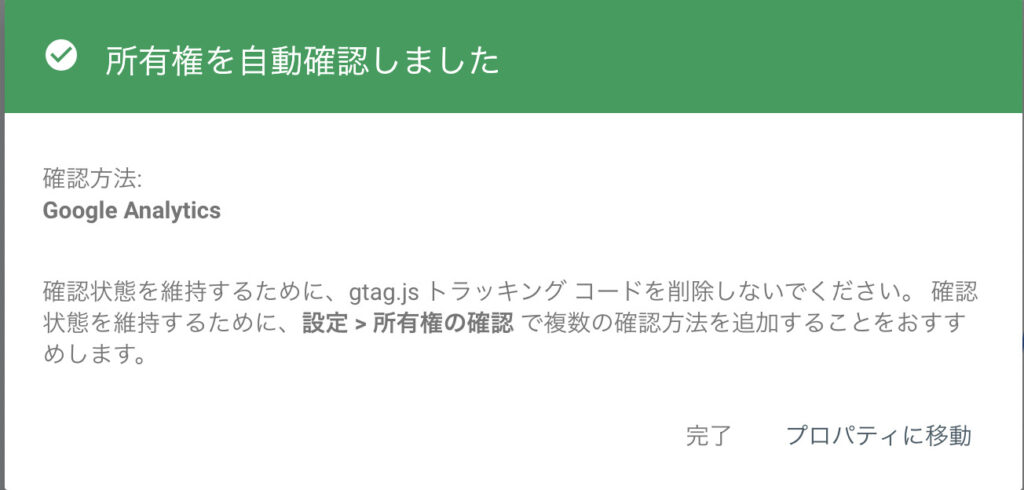
- 所有権の確認をする
- 完了
1.Googleアカウントにログインする
2.サーチコンソール公式サイトへアクセスする
3.今すぐ開始をクリック

4.Webサイトを登録する
5.「URLプレフィックス」の下記画像赤枠部分に「サイトのURL(https://を含む)」を入力し、「続行」をクリック。

6.所有権の確認をする
7.完了

これでSearch Console(サーチコンソール)の設定は完了です。
・XML Sitemapsの登録
XML Sitemapsはサイトマップ(サイト内にどんな記事があるかまとめたページ)を検索エンジンに伝えてくれるプラグインです。
『検索エンジン』とはGoogle・Yahooのこと。似た名前のプラグインがたくさん出てくるので「Google XML Sitemaps」または「Auctollo」と検索してください。
XML Sitemapsの登録方法は以下の通りです。
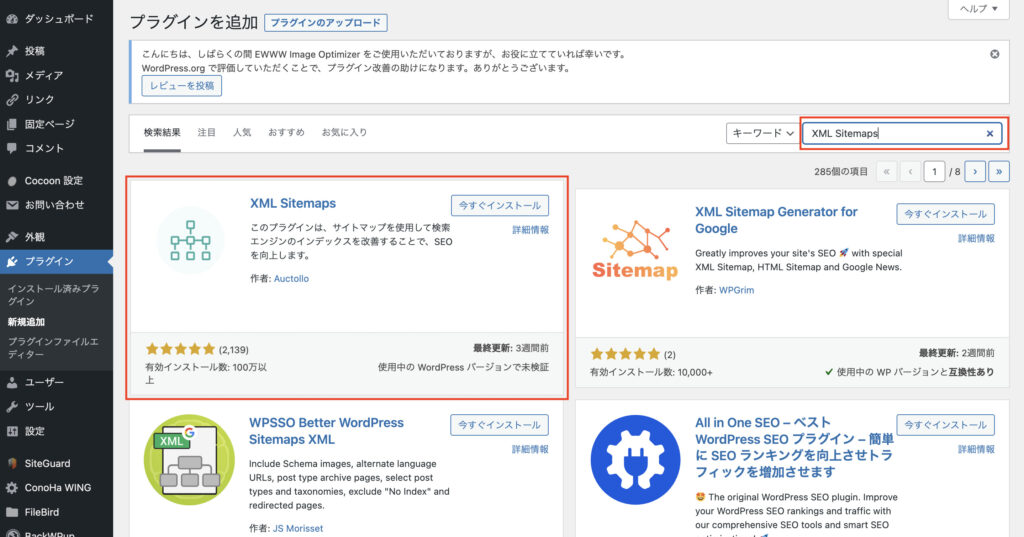
- XML Sitemapsで検索
- 有効→インストール
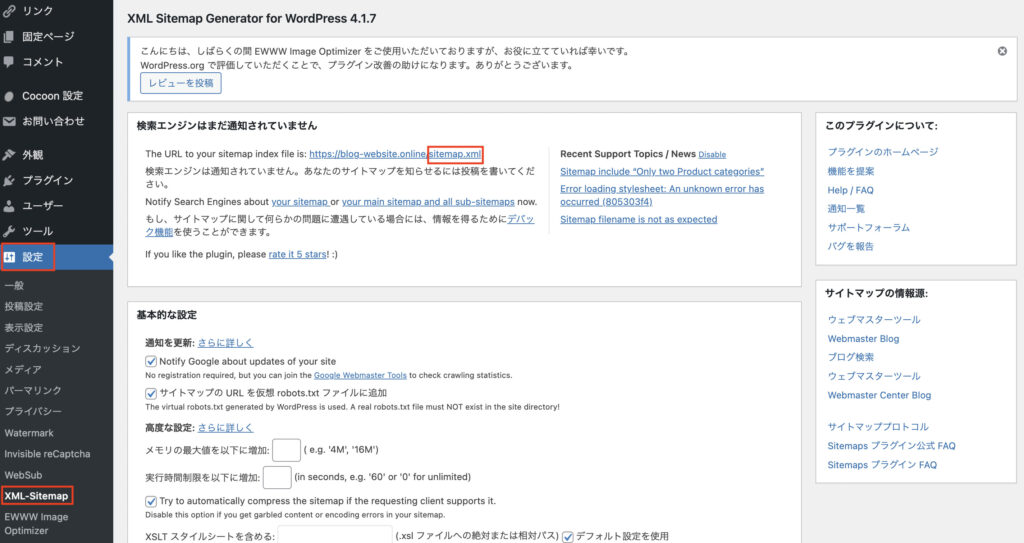
- 設定
- XML Sitemaps
- 「sitemap.xml」の部分をコピー
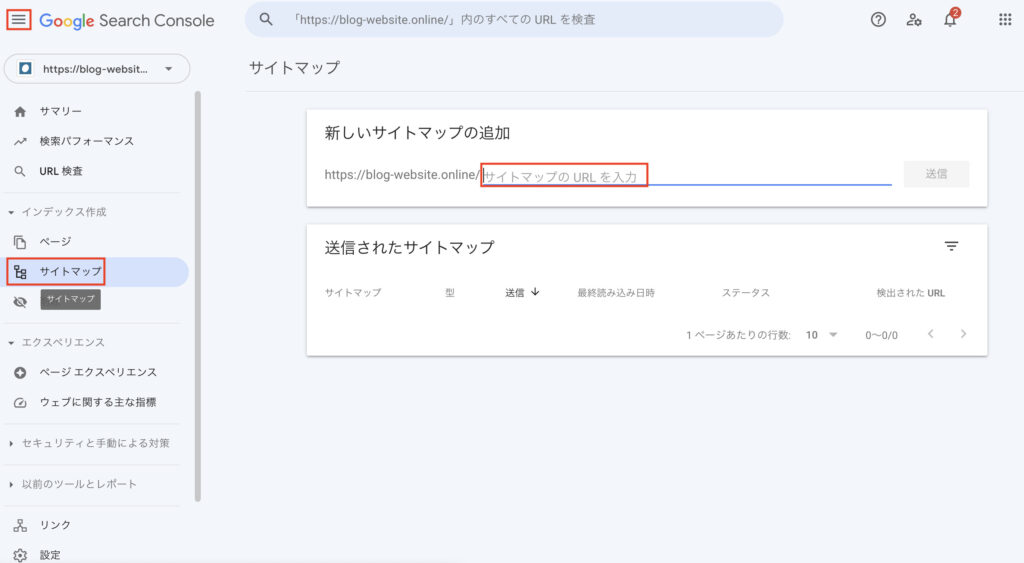
- SearchConsoleの管理画面へ移動
- 管理画面左上のメインメニューをクリック
- サイトマップをクリック
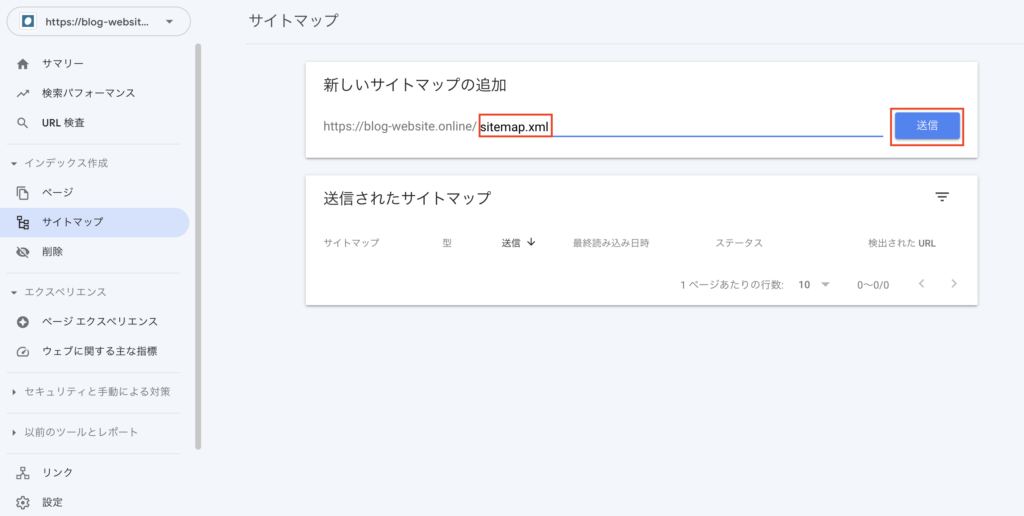
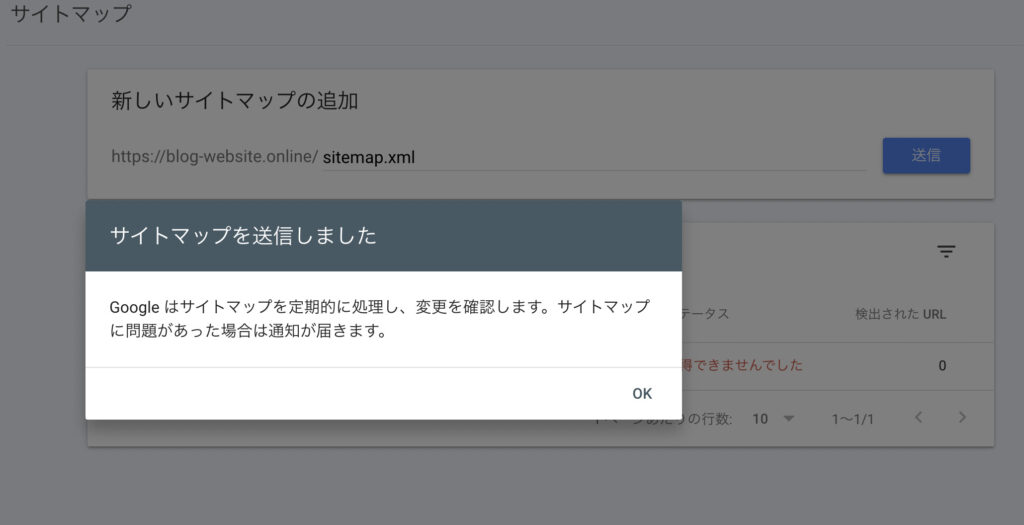
- 「5」でコピーした「sitemap.xml」を「新しいサイトマップに追加」に貼付ける
- 送信
- サイトマップを送信しましたと表現されたらOK
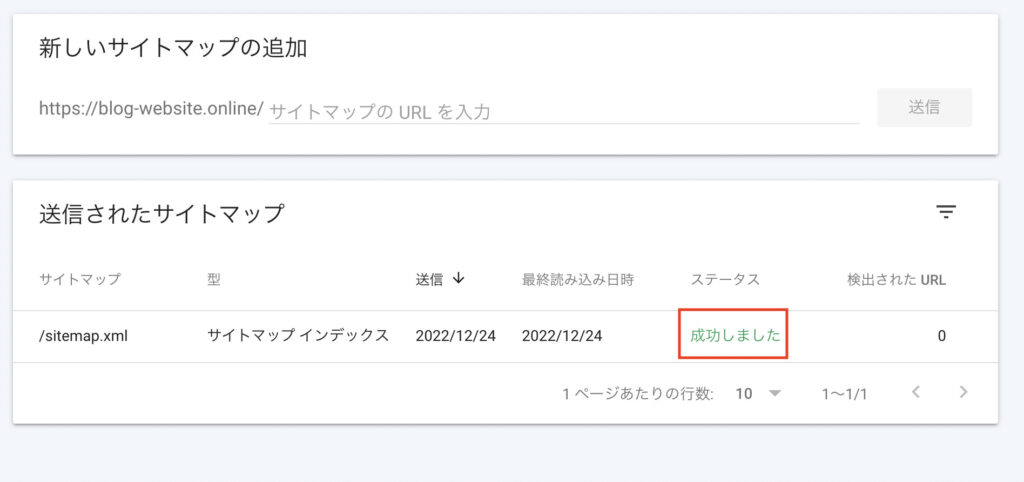
- 送信されたサイトマップが「成功しました」になっているか確認
- 完了
1.XML Sitemapsで検索

2.インストール→有効化

3.ダッシュボードから設定をクリック
4.XML Sitemapsをクリック
5.「sitemap.xml」の部分をコピー

6.SearchConsoleの管理画面へ移動
7.管理画面左上のメインメニューをクリック
8.サイトマップをクリック
9.「5」でコピーした「sitemap.xml」を「新しいサイトマップに追加」に貼付ける

10.送信

11.サイトマップを送信しましたと表現されたらOK

12.送信されたサイトマップが「成功しました」になっているか確認
13.完了

●【まとめ】ブログ・Webサイト作成お疲れ様でした
ブログ・Webサイト作成本当にお疲れ様でした。私も初めて作成した時は右も左もわからずとても大変だったと記憶しています。しかしコツコツ続けていたことで今では一般の方に比べてだいぶ詳しくなりました。
ブログ・Webサイトの作り方は以下の通り。
①サーバーの契約をする
②Wordpress簡単セットアップをする
③最低限の設定をしよう
④Wordpressにログインしてみよう
⑤パーマリンクの設定
⑥プラグインの導入
⑦アナリティクス・サーチコンソールの設定
いきなり成功することは絶対にできませんが、少しづつ積み上げていけば必ず成功できます。
最後まで読んで頂き誠にありがとうございました。
